Getting Started with Blocks
Getting Started with Blocks
Blocks are the basic building blocks of all pages within the WordPress editor. Blocks can generally be placed anywhere on a page. Most blocks also have a set of unique options to control their appearance on the page.
Adding blocks to a page
Blocks can be added to the page in the following ways:
Block inserter
There is a blue plus signaI in the top left-hand corner of the current page you are editing. Clicking this will activate the block gallery where you can navigate all available blocks.
Block inserter example:

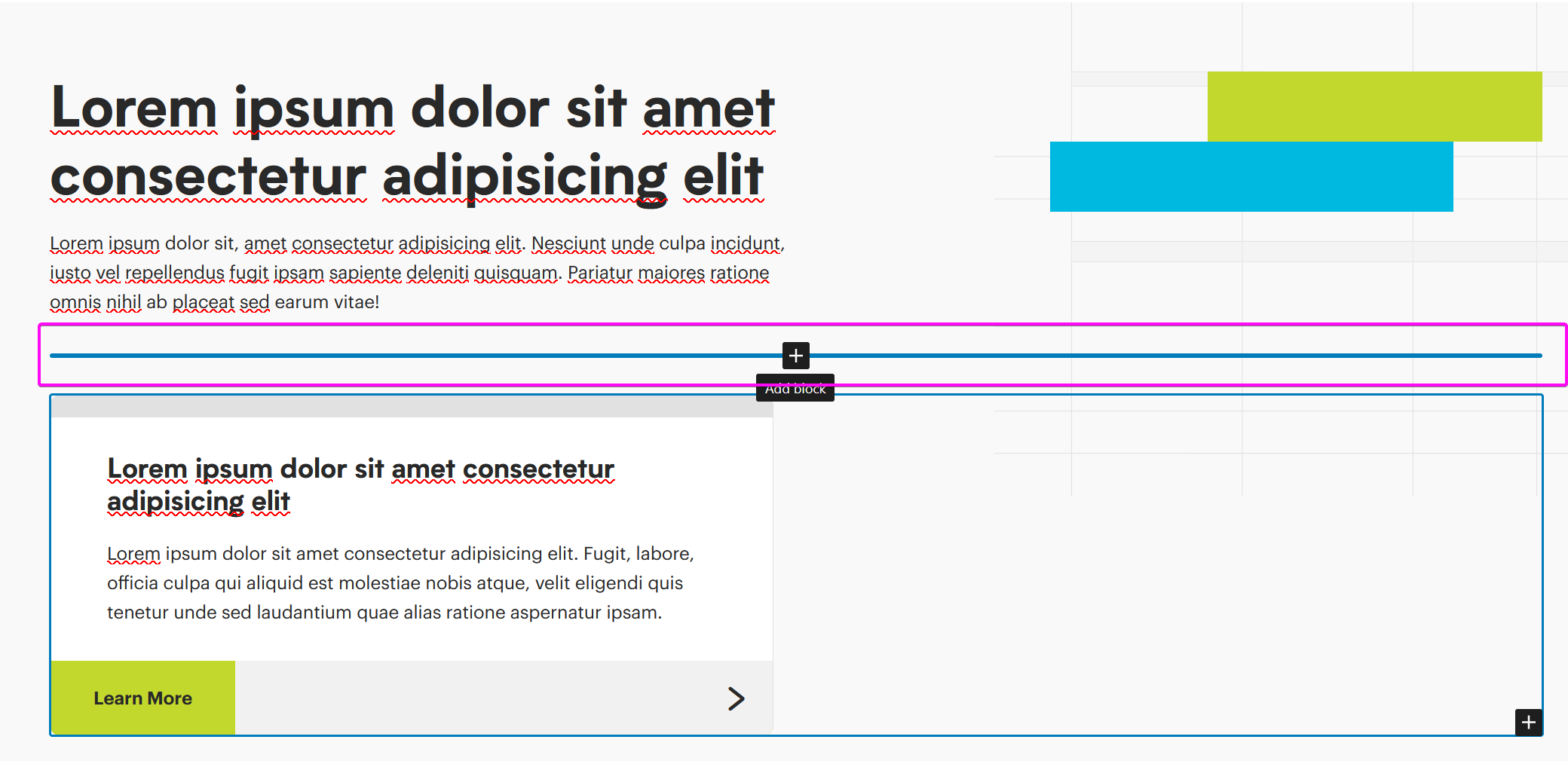
Adding between elements
When you hover over the space between components or an empty area of a page, a blue plus sign will appear. Clicking this will activate the component widget.
Adding blocks between elements example:

Copy & Paste
Sometimes it's easiest just to copy and paste an element from one page to the next. Simply highlight an element from another page in the WordPress editor, copy the selected block, and paste the element into the editor window.
On Mac:
Copy: ⌘ + C
Paste: ⌘ + V
On Windows:
Copy: Ctrl + C
Paste: Ctrl + V
Moving blocks on a page
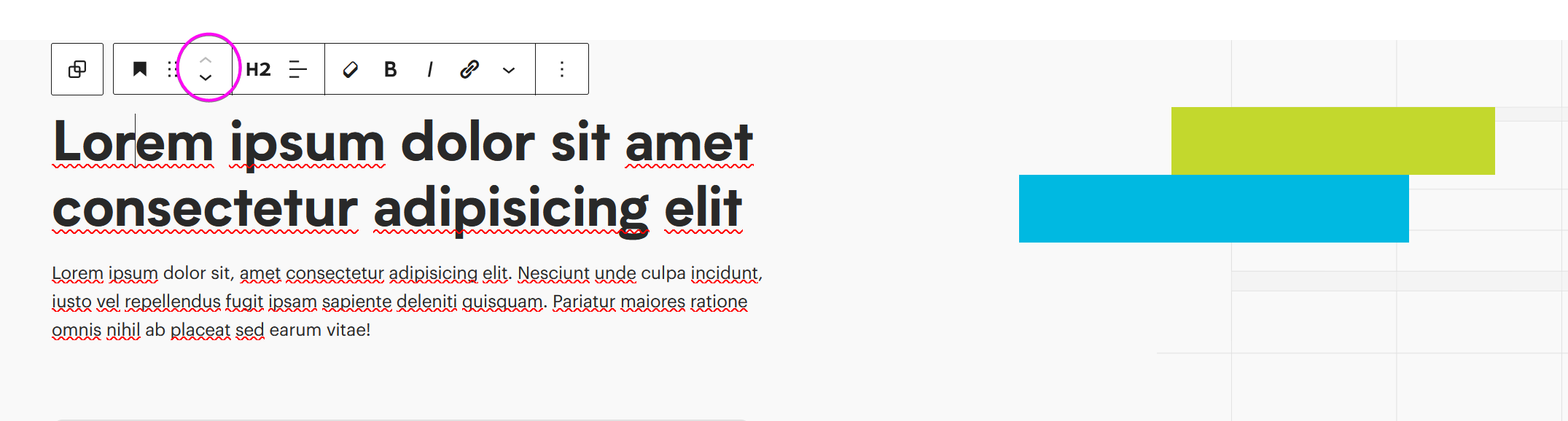
Up/Down arrows
Often the quickest option, individual or groups of blocks can be moved up and down by selecting the block element and using the up and down arrows highlighted in the image below.

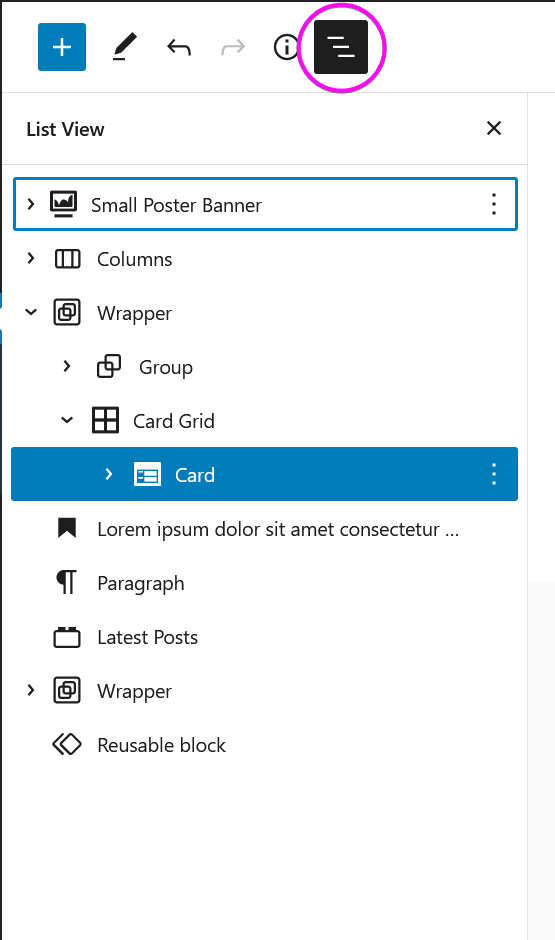
List view
Sometimes it's a little difficult to understand where the current block lives within the overall hierarchy of information. An alternative view can be enabled by hitting the list view toggle in the upper tool bar of the WordPress editor. Here you can see the list tree of all elements on the current page. Items within here can be dragged up and down the page, as well as removed.

Block options
Universally across the WordPress editor, when a block is selected you will find various additional features and configuration options on the right-hand pane. These are unique to each element and are individually configurable.
Removing blocks from a page
Highlight and delete
To remove a block, you simply select the element and delete it as you would any text element.
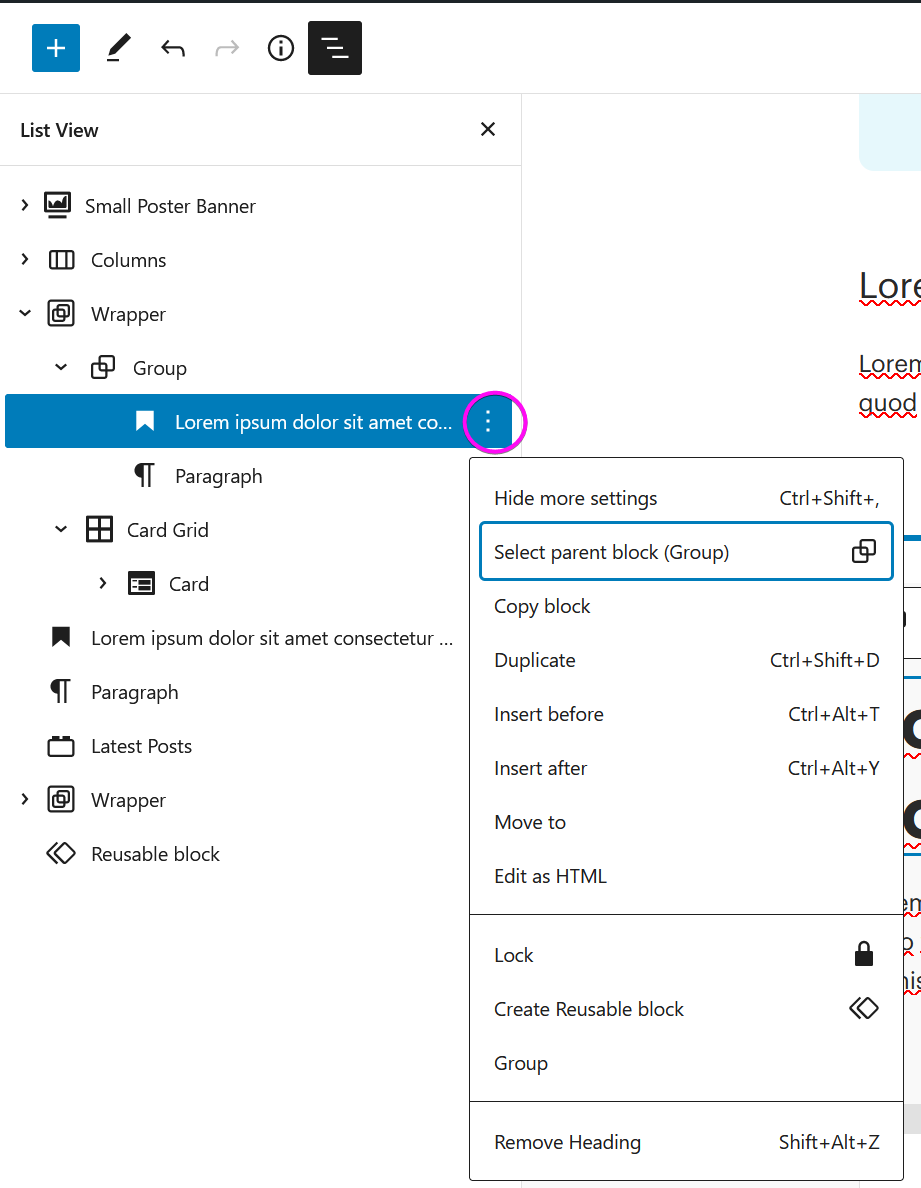
List view
From the list view, selecting the three dot menu on a block element will allow you to remove the current selection by selecting "Remove" at the bottom of the menu.

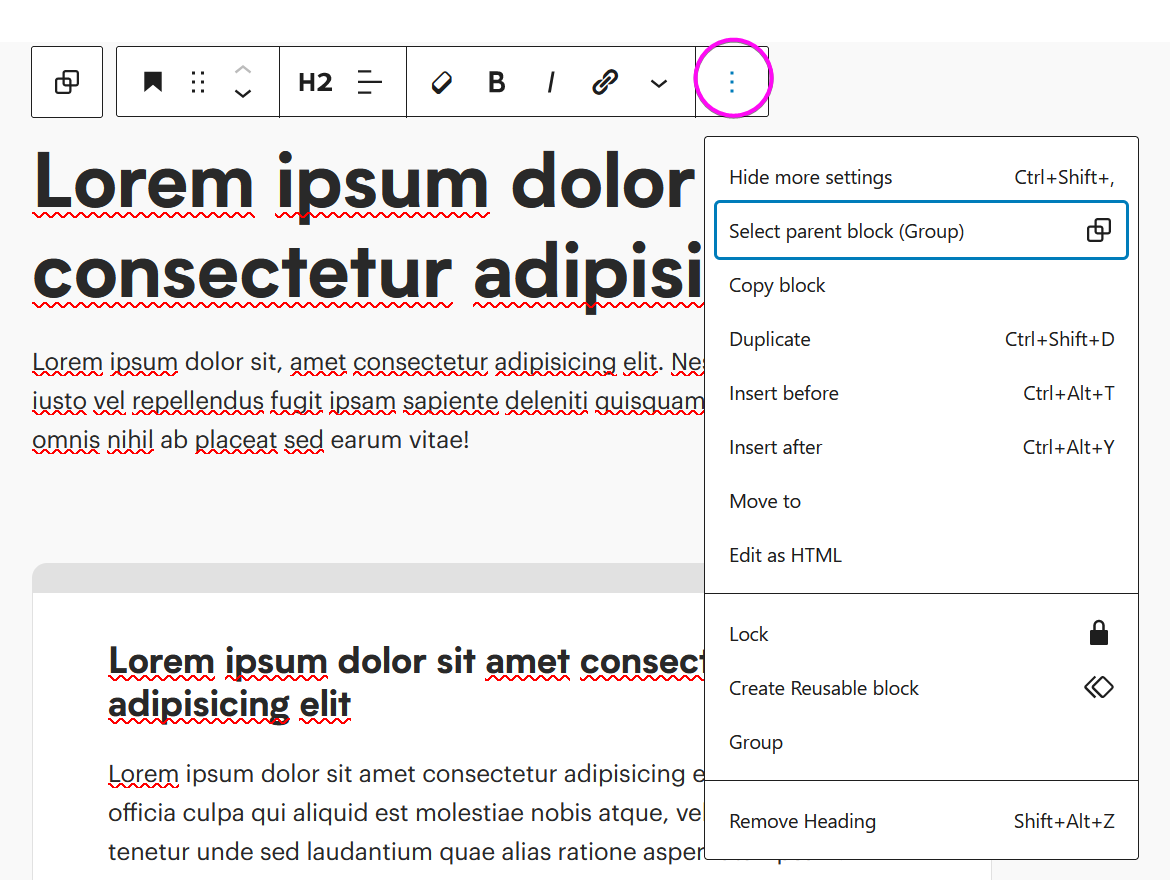
Tooltip highlighter
With the block element selected, click the three dot menu in the tool tip highlighter. Select "Remove" at the bottom of the list. The "Remove" tool will contextually change based on the selected element.