Images
Images
Image Block Type
The image block type is a core element of the IHPME website. It can contain a multitude of configurations and use cases. When utilizing (like many other blocks) it is best to observe usage across other pages for consistency.
Default Image Block

Tips
This block type contains many nested options and configurations. It is best to follow pages already created for consistent usage
Using the block in WordPress
Adding a block to the page
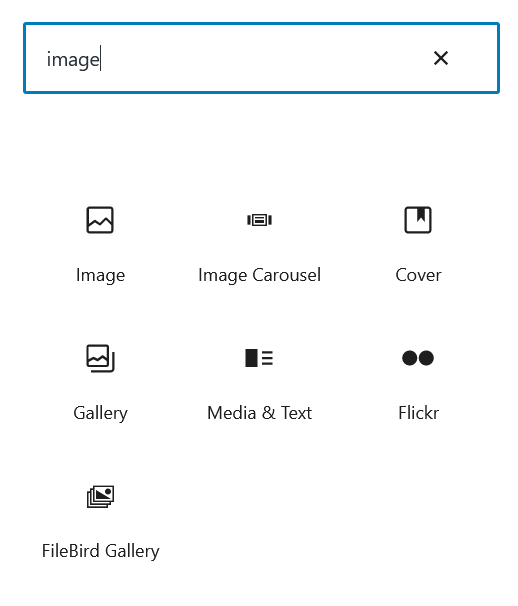
To add an image block, toggle the block inserter and search for the block named image. For more information on adding blocks see Getting Started

Editing
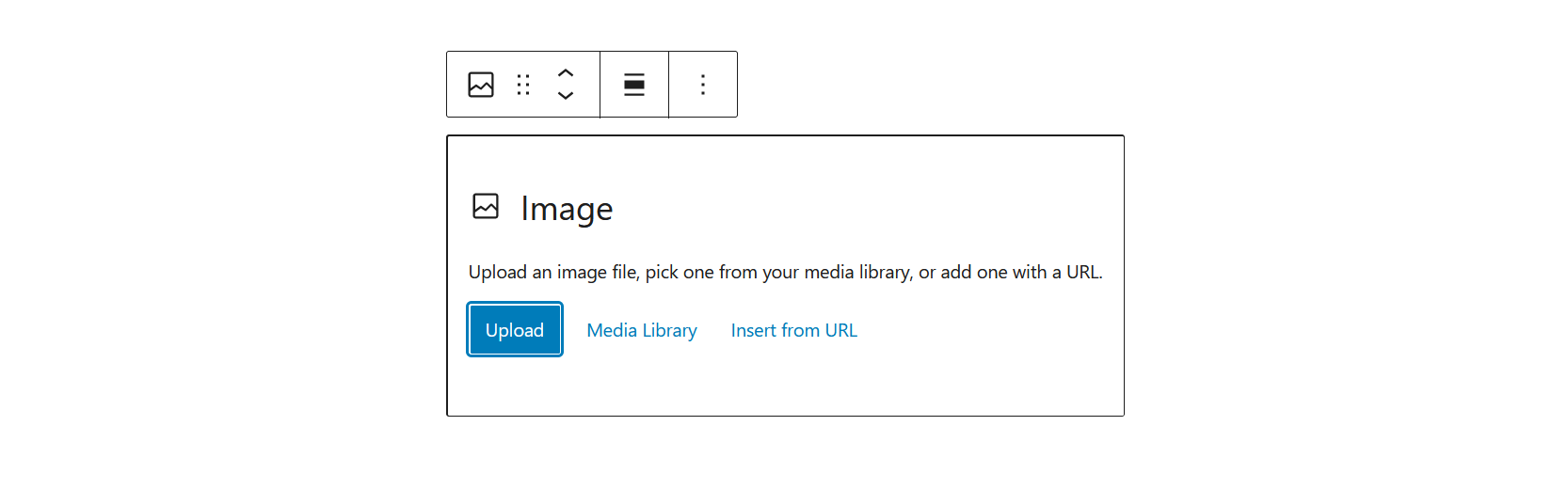
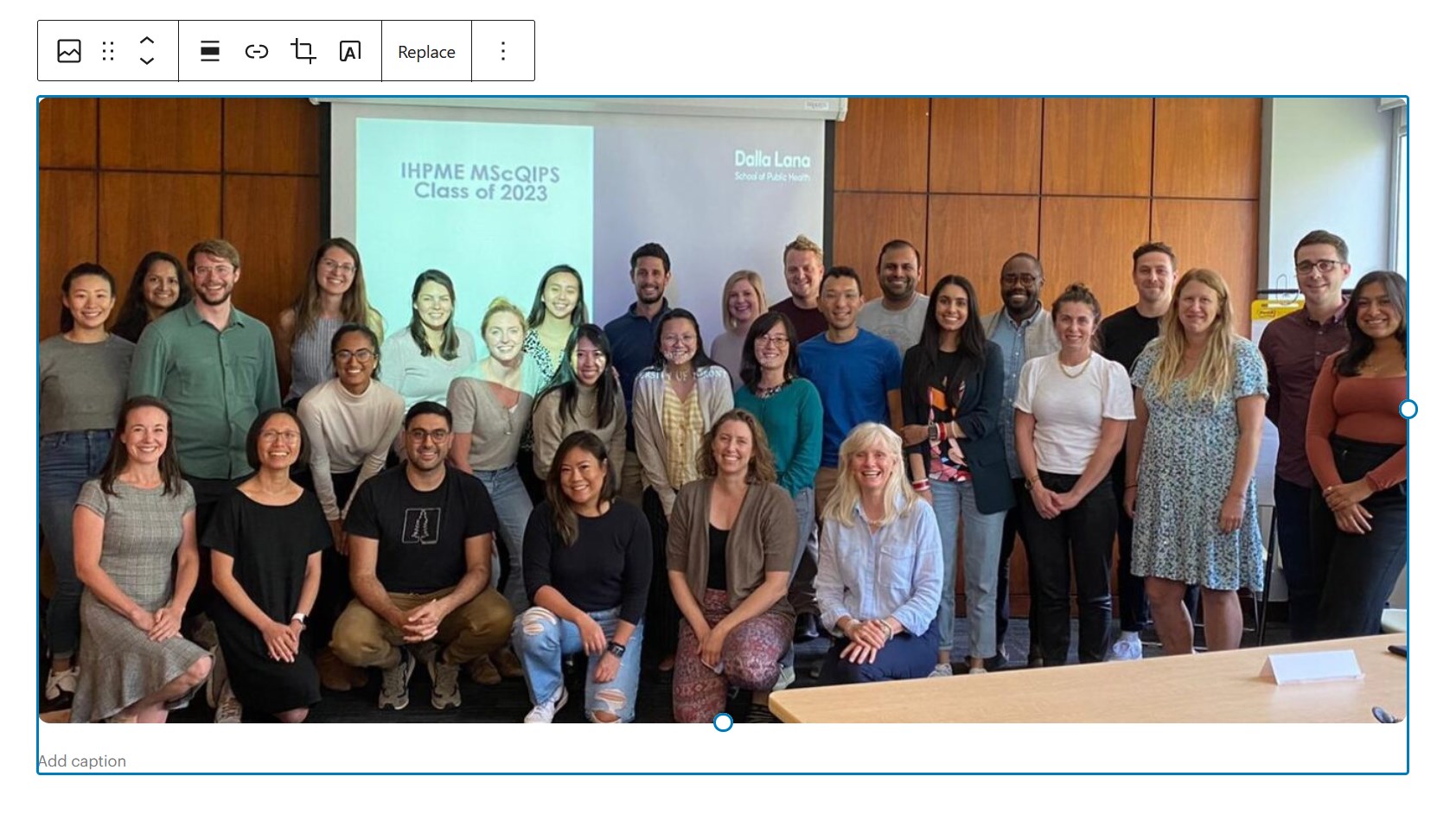
Empty image block added to the page first prompts the user to select an image to add to it.

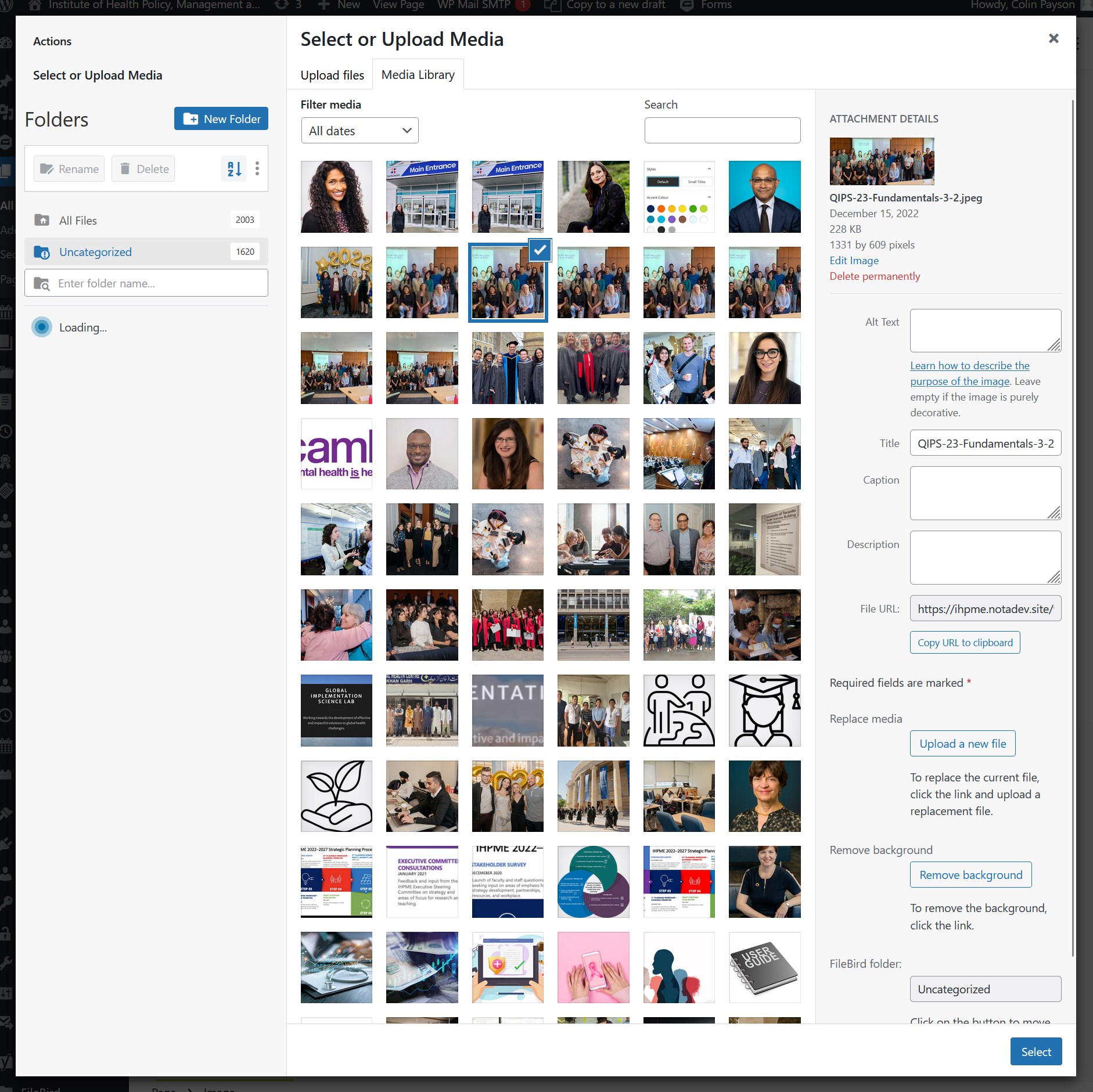
Example of selecting an image from the Media Library

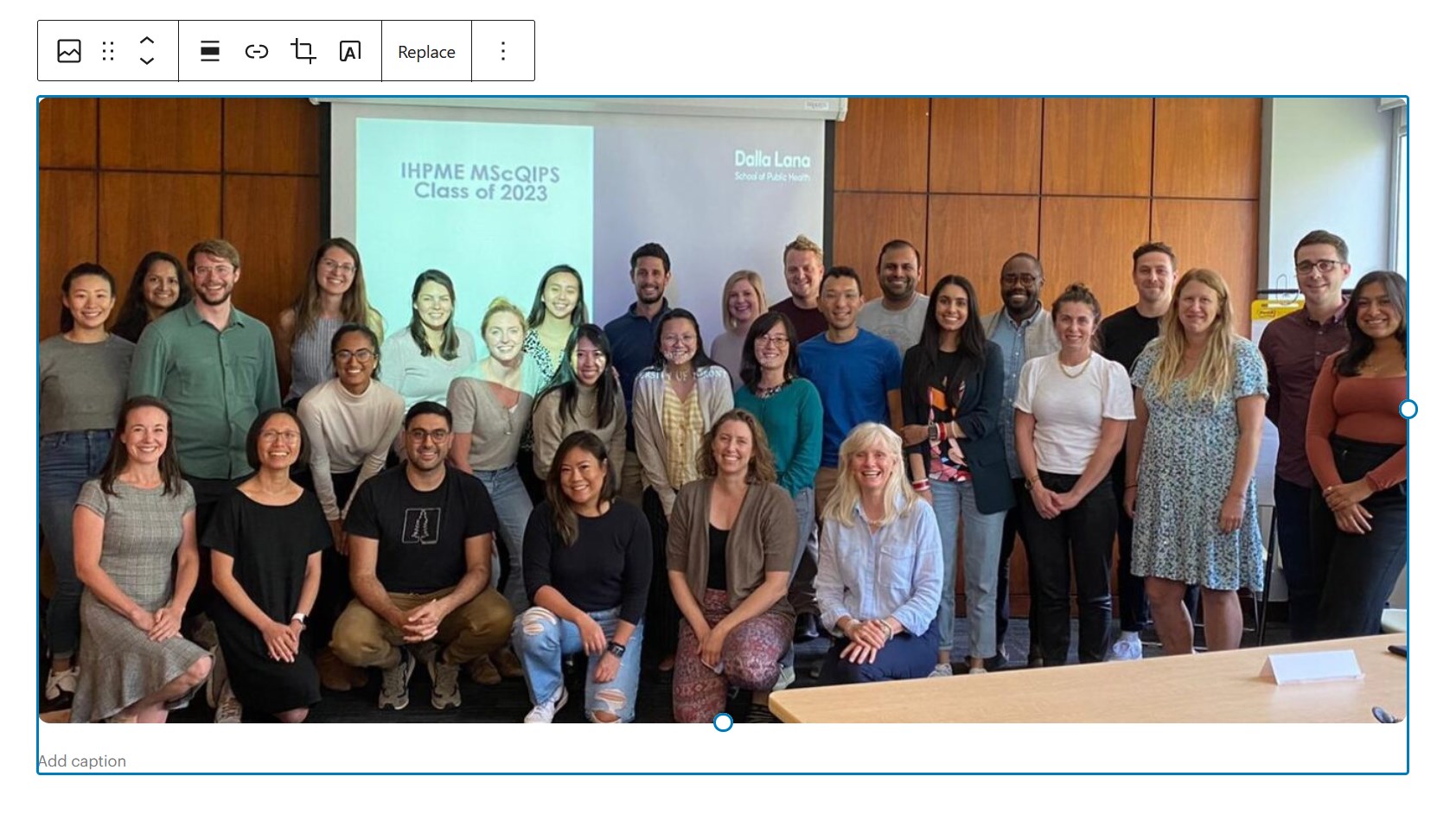
Once an image is selected, it will appear in the editor. From here you can leave it as it is or add a caption below it.

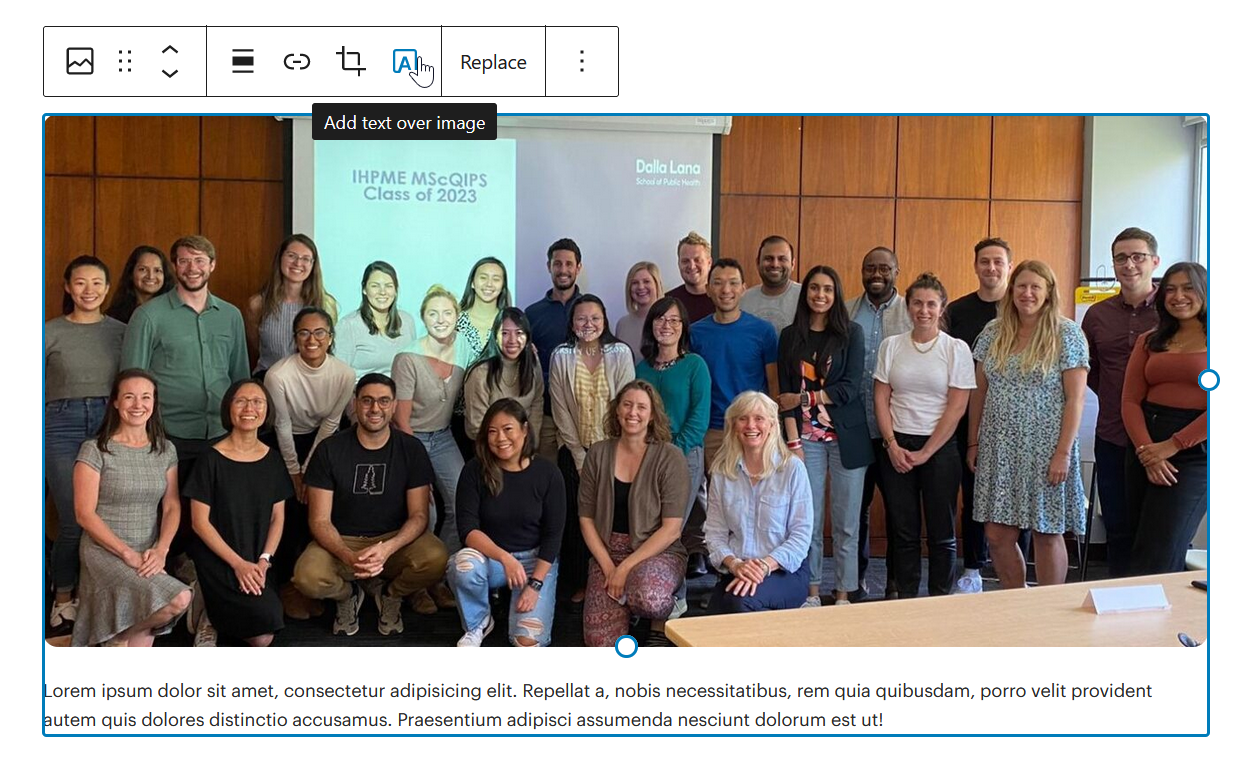
Example of image with caption:

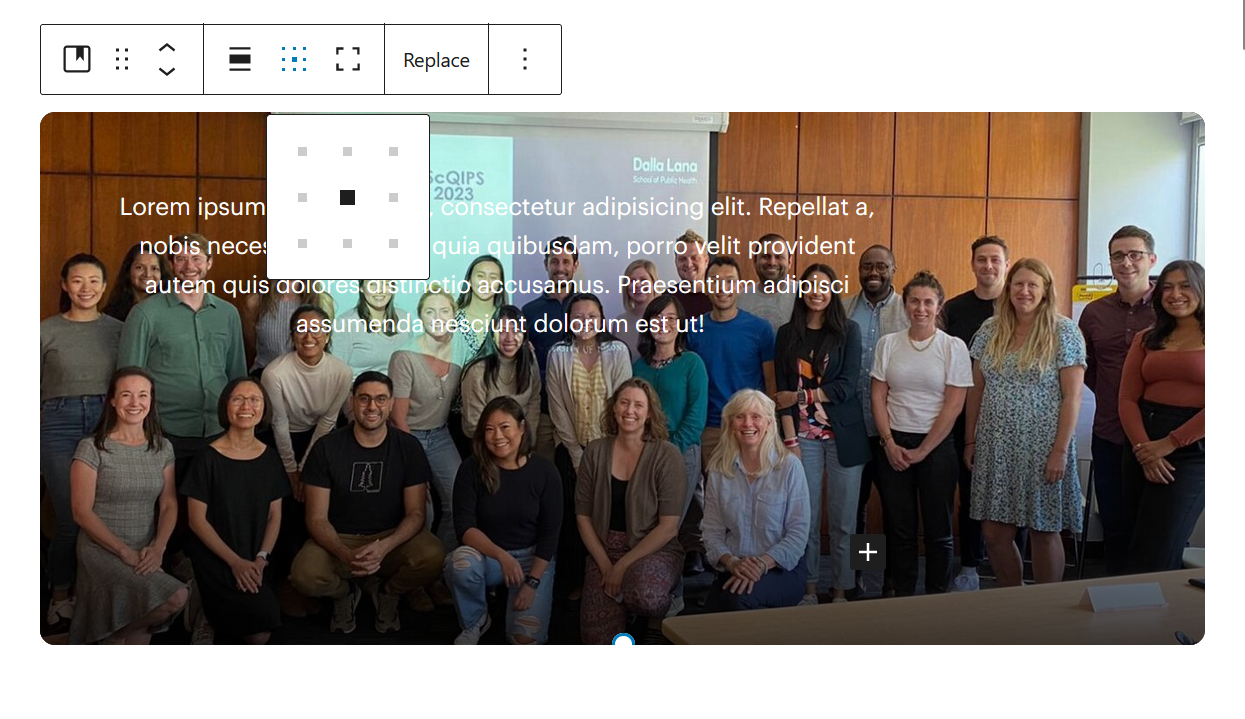
Adding text on the image block is also possible by toggling the Add text over image option in the tooltip panel.

When this option is toggled, it will move the caption text if already present on top of the image for further configuration. New options will be available in the right-hand configuration panel.

You can also quickly modifiy the scale of the text by selecting the text block and exploring the size options in the right-hand configuration panel.

Text placement over the image can also be changed by selecting the Change content position button on the tooltip panel.

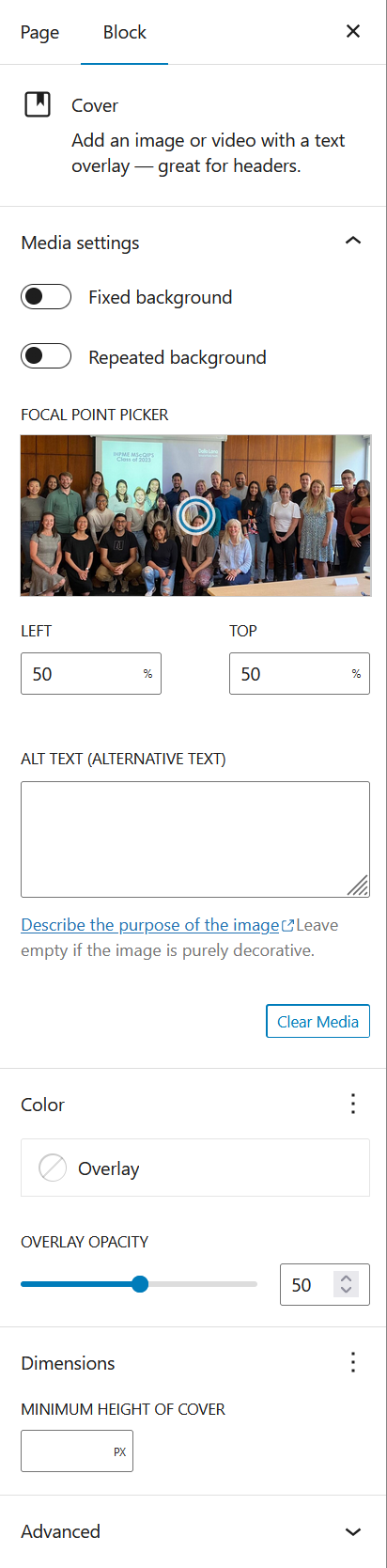
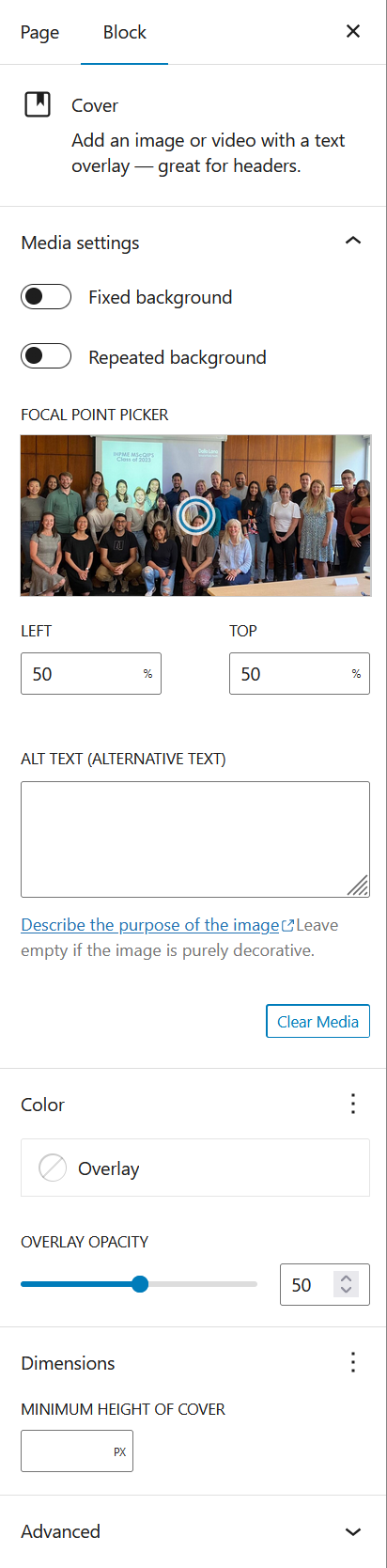
Configuration options
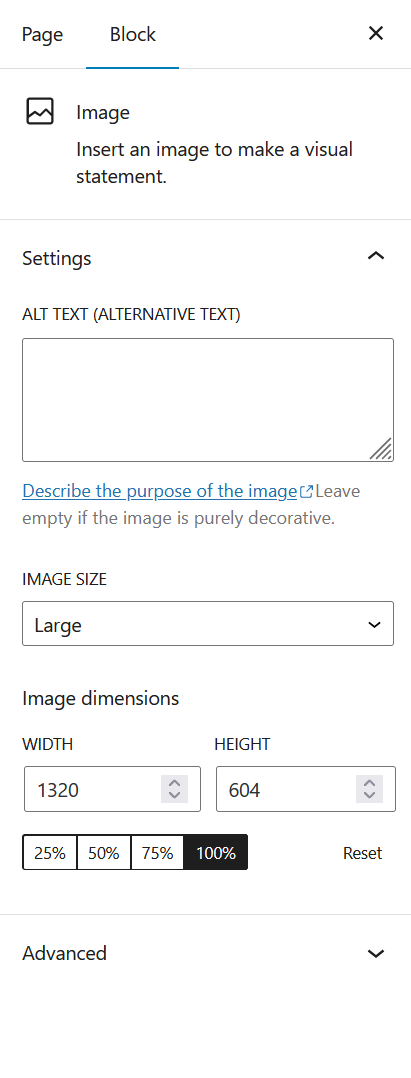
With an image block selected in the WordPress editor, the right-hand sidebar will display the follow configuration options:
- Settings
- ALT Text (Alternative Text): In nearly all cases, this should be filled in to describe the image.
- Image Size
- Thumbnail
- Large
- Medium
- Full Size
- Image dimensions (advanced use): Allows for granular control over the image dimension. Recommend for advanced users only.
Configuration panel