Notices
Notices
Notice & Warning Block Types
A notice or warning block are effectively the same element. However, each is preconfigured with a specific colour and icon for quicker implementation. Notices can be used to draw subtle attention to upcoming events and important information within a page.
Notice Block
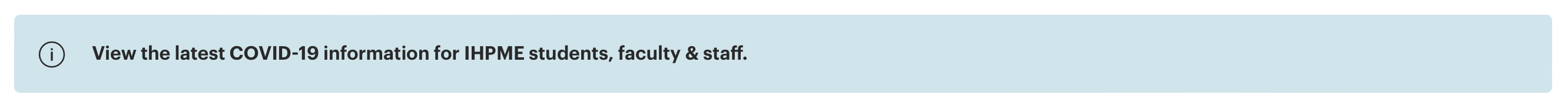
A small notice banner example

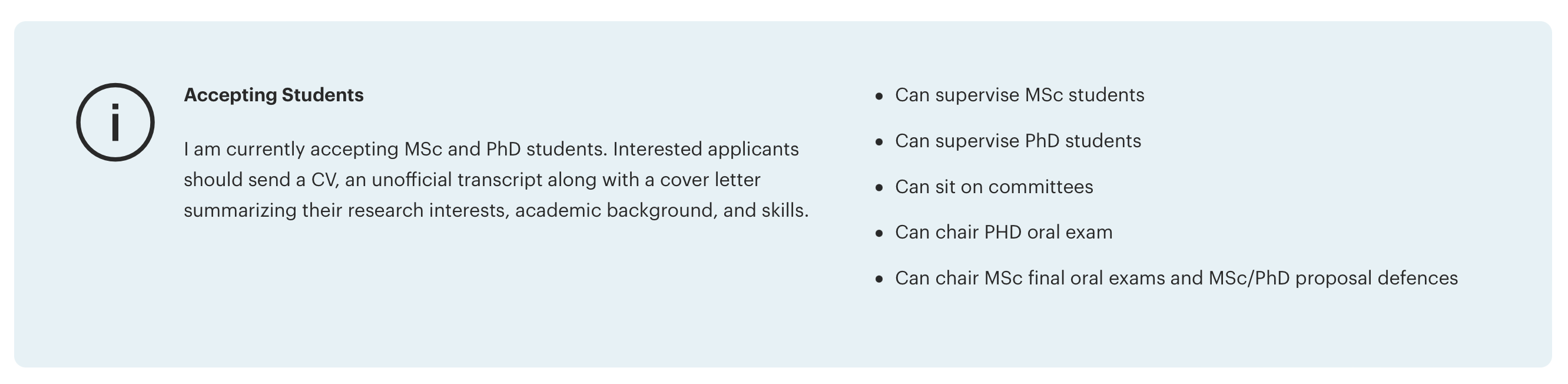
A large notice banner example. In this example, the banner is utilizing two columns for more details

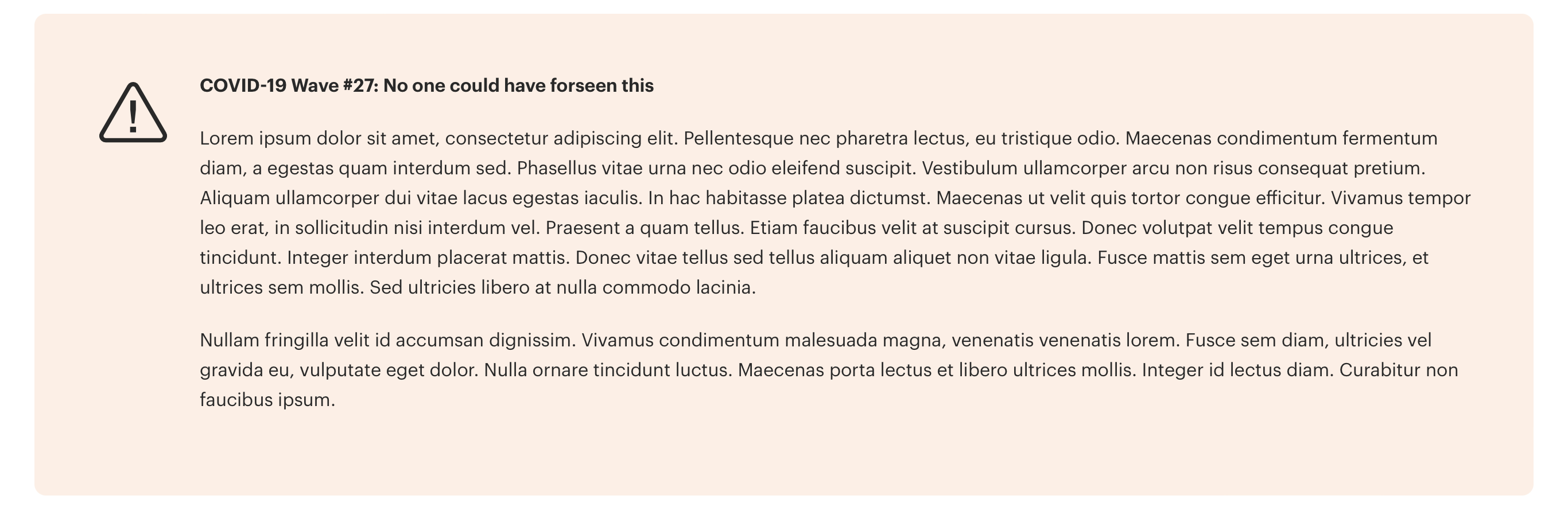
Warning Block
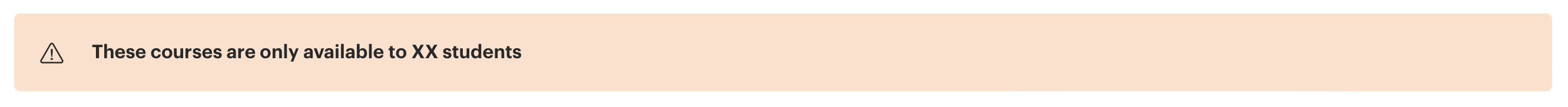
A small warning banner example

A large notice banner example

Using the block in WordPress
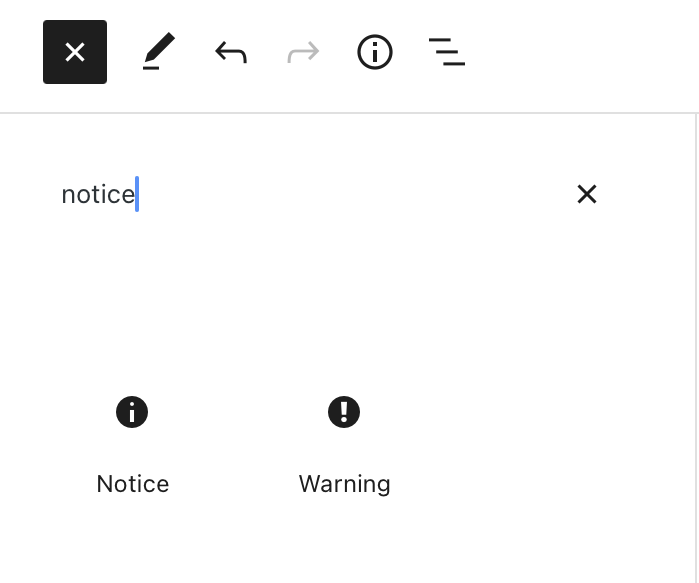
Adding a block to the page
To add a notice block, toggle the block inserter and search for the block named notice or warning. For more information on adding blocks see Getting Started

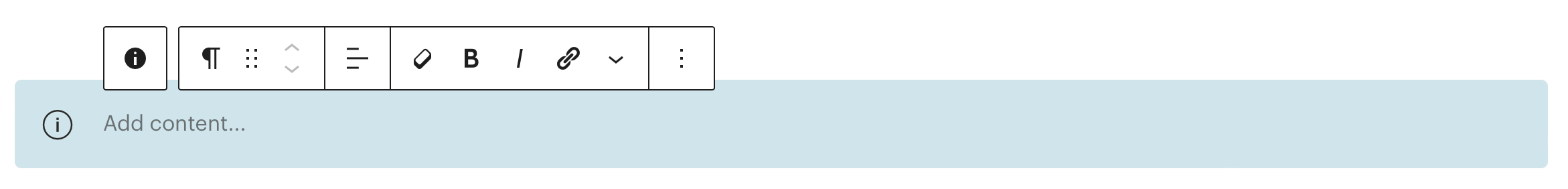
Editing
Edit a notice block by adding content directly into it. The notice block supports paragraphs, columns and many types of lists available in the block editor.

Configuration options
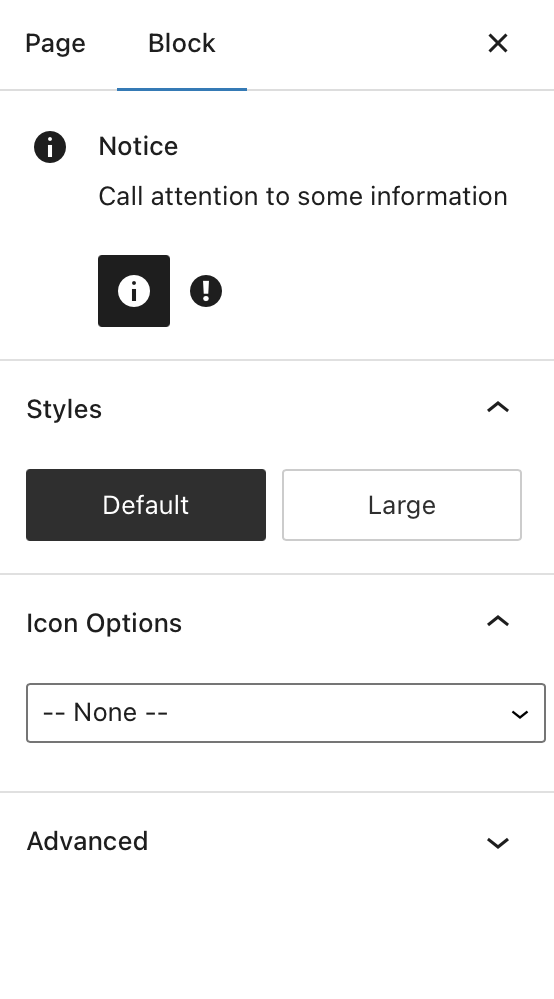
With the notice block selected in the WordPress editor, the right-hand sidebar will display the following configuration options:
- Toggle: Switch between notice and warning style
- Style
- Default: Standard size (small)
- Large: Large for large notice panel size
- Icon Options
- Select an icon to accompany the block from the available predefined set
- Accent Colour
- Predefined accent colours from the IHPME colour palette
Configuration panel