Accordions
Accordions
Accordion types
The accordion block is a great tool for collapsing large amounts of content into easier to scan/scroll chunks. There are four default types of accordions to use within the IHPME WordPress editor.
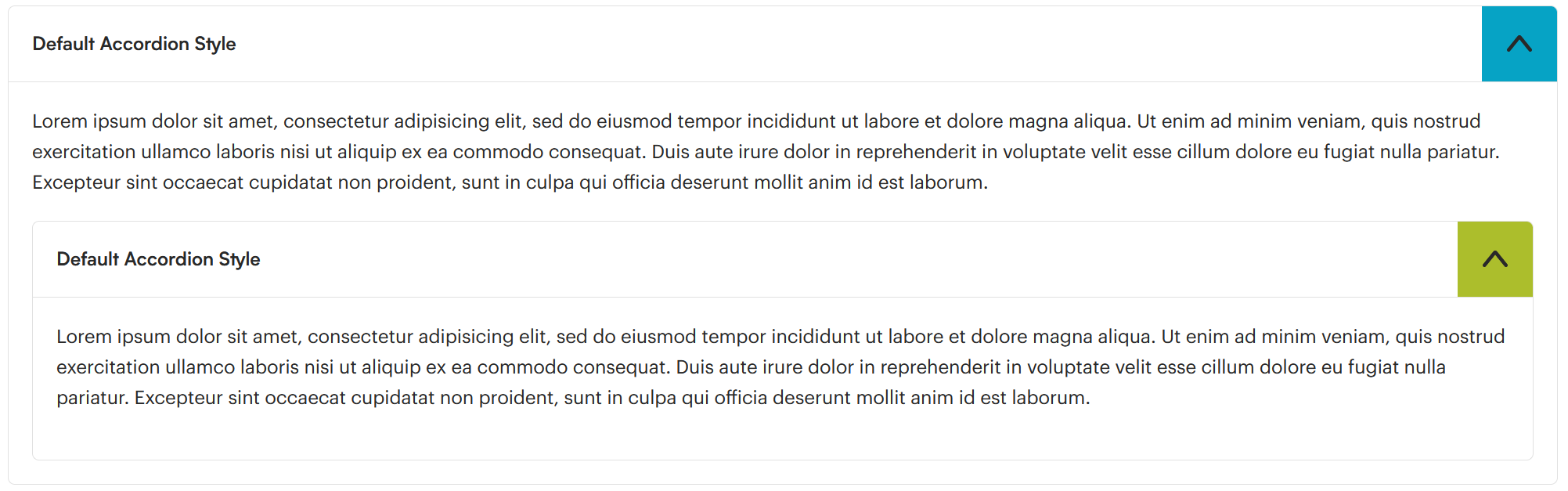
Default accordion

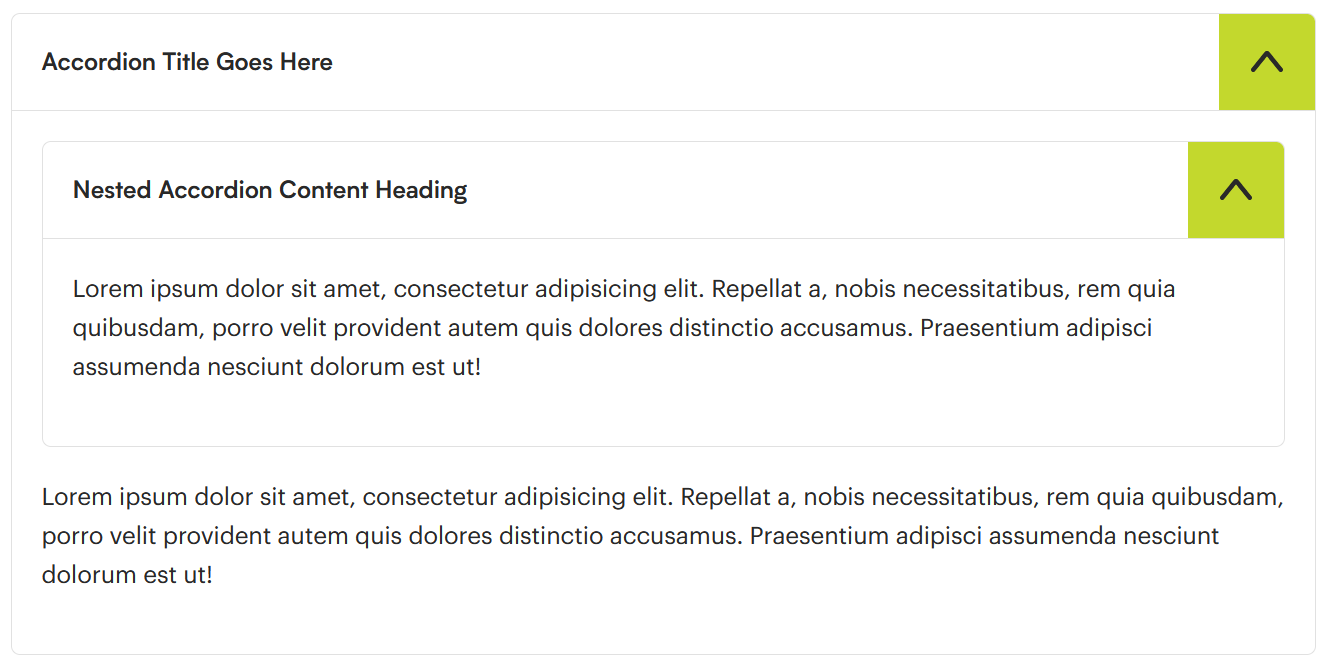
Nested accordion

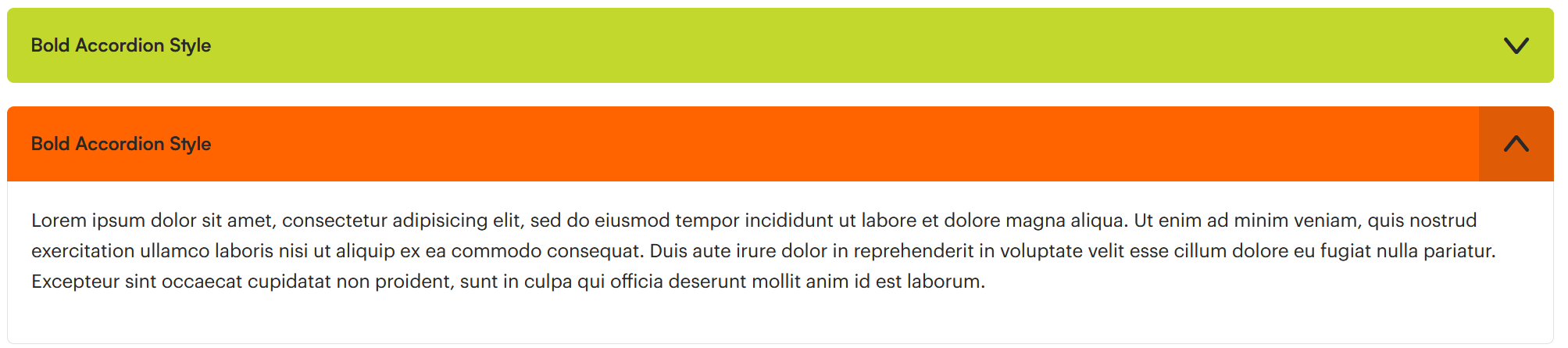
Bold accordion

Subtle accordion style

Tips
Be careful when nesting accordions together. It's very easy to nest many levels of information inside multiple accordions. Best practice is to keep to a maximum of one level deep with nested accordions.
Using the block in WordPress
Adding a block to the page
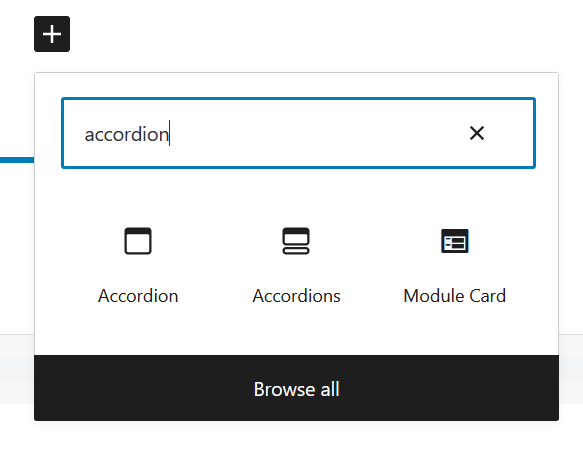
To add the accordion block, toggle the block inserter and search for the block named accordion. For more information on adding blocks see Getting Started

Editing
You can type directly in the accordion to add titles and body content. Accordions can be collapased in the WordPress editor just like they can on the live website for easier page building.

Creating Nested Accordions
Accordions can be nested within themselves to create more complex levels of content if required. Simply add another accordion block into the body of the currently selected accordion.

Configuration options
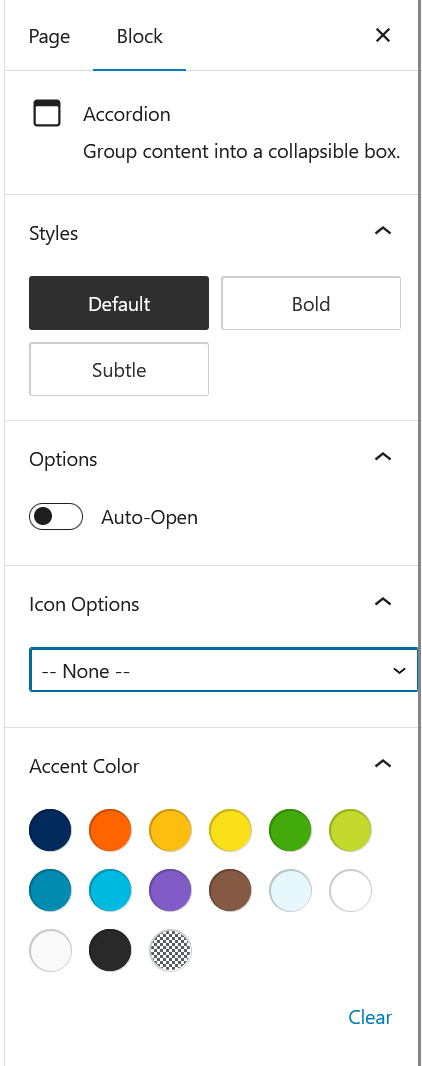
With the accordion block selected in the WordPress editor, the right-hand sidebar will display the following configuration options:
- Style
- Default: the standard accordion block design
- Bold: a colourful option when more visual attention is required
- Subtle: for use when less attention is required
- Options
- Auto-Open: automatically expands the accordion upon page-load. Default behaviour is off
- Icon Options
- Select an icon to accompany the block from the available predefined set
- Accent Colour
- Predefined accent colours from the IHPME colour palette
Configuration Panel
When the Block element is selected, configuration options for the current element are made available on the right-hand side of the WordPress editor.