Gallery
Gallery
Image Gallery
The gallery block displays a selection of images in a variable column grid for a clean grouping of images. Unlike the image-carousels block type, the image gallery block displays all images together in a grid.

Using the block in WordPress
Adding a block to the page
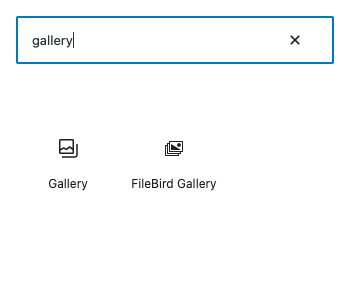
To add a gallery block, toggle the block inserter and search for the block named gallery. For more information on adding blocks see Getting Started

Editing
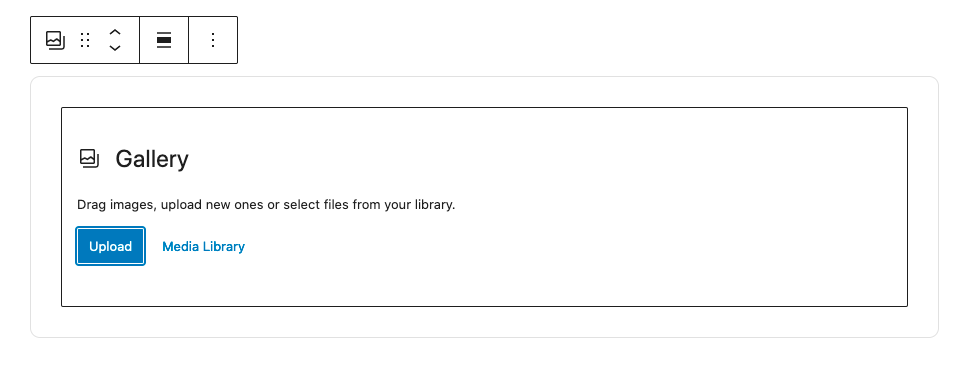
When adding a gallery to the page, you are presented with a blank block into which you can add selected images.

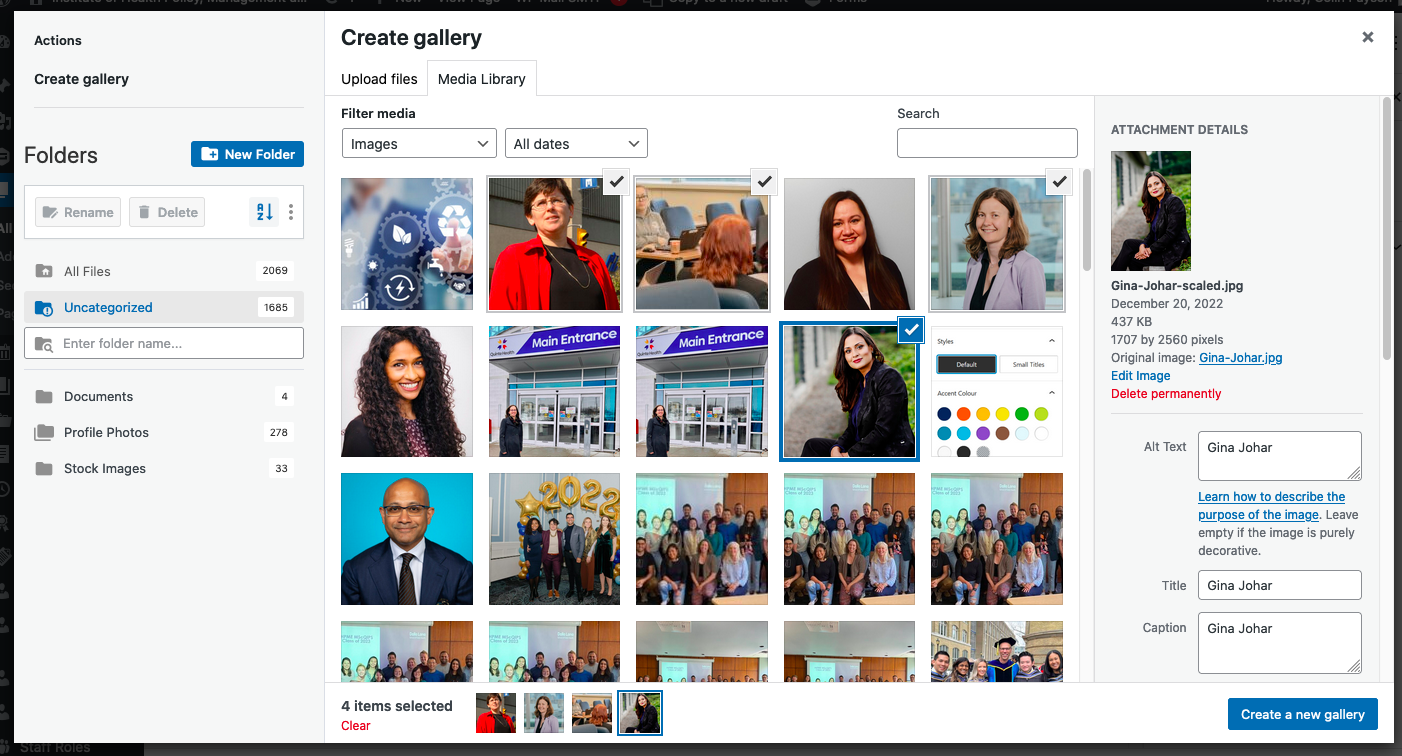
Select images from Media library. You can select multiple images.

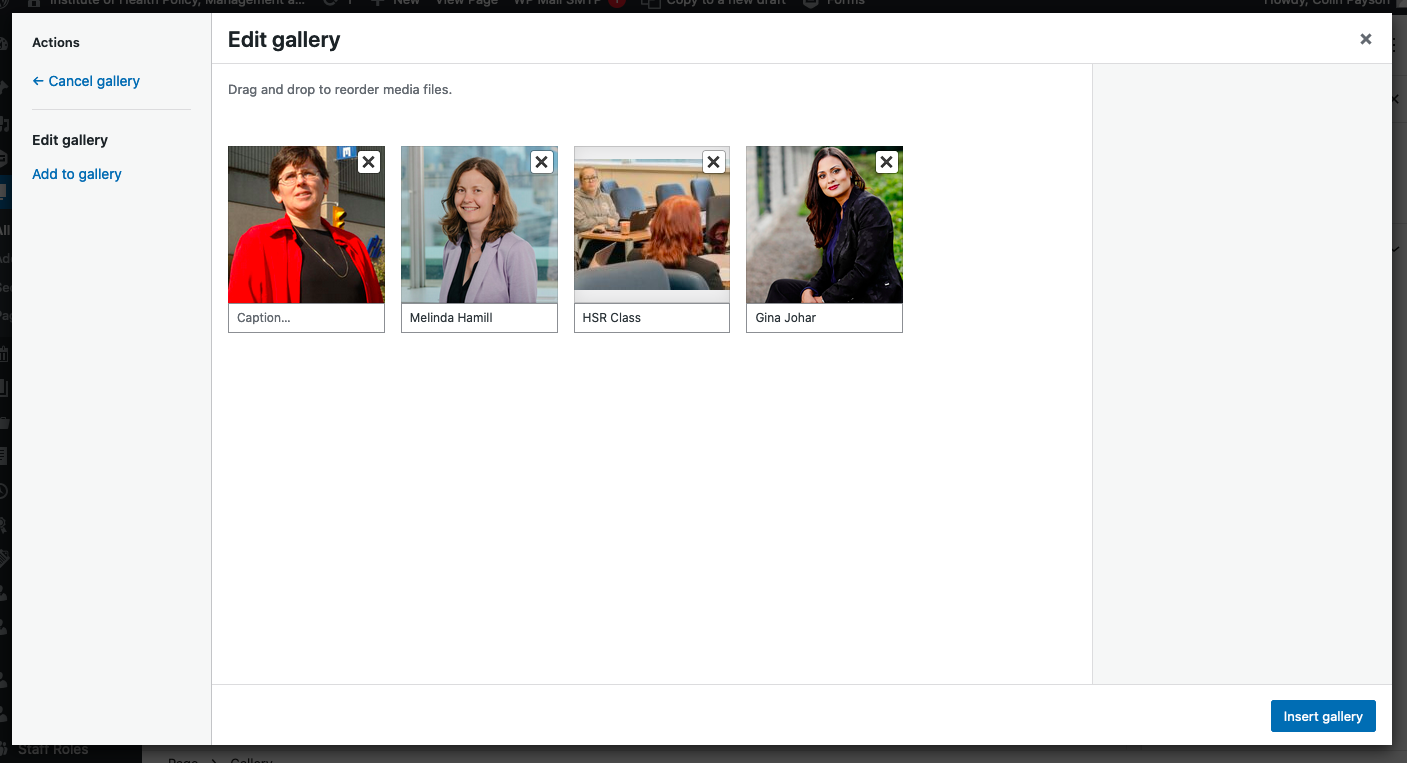
After selecting Create gallery, you can further edit the order of the images before placing on the page.

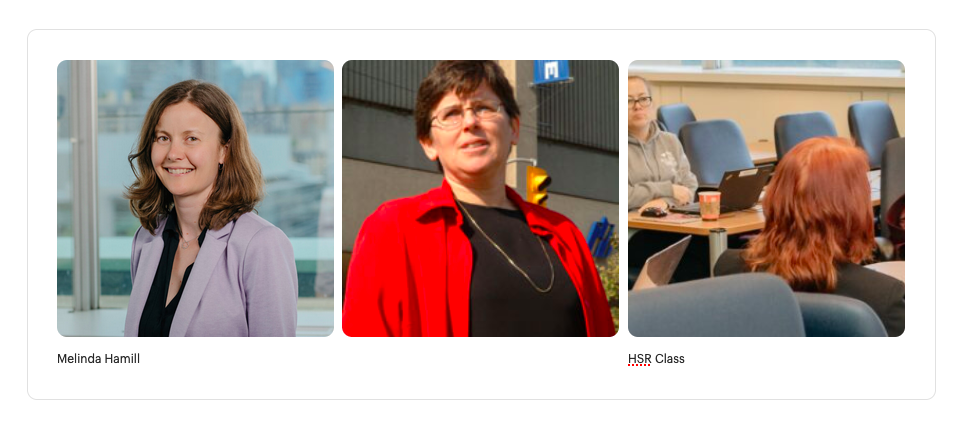
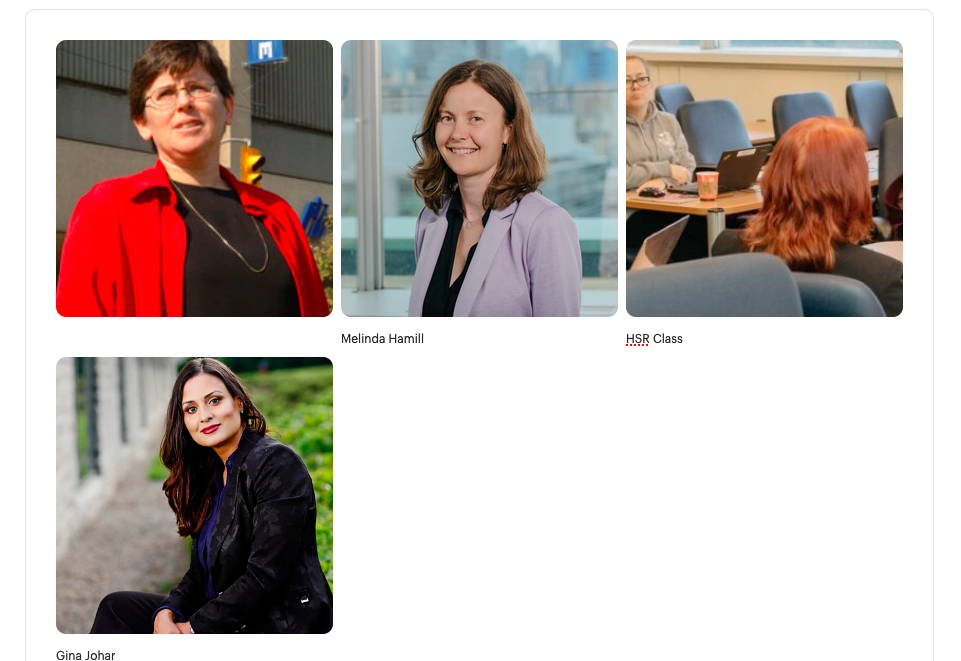
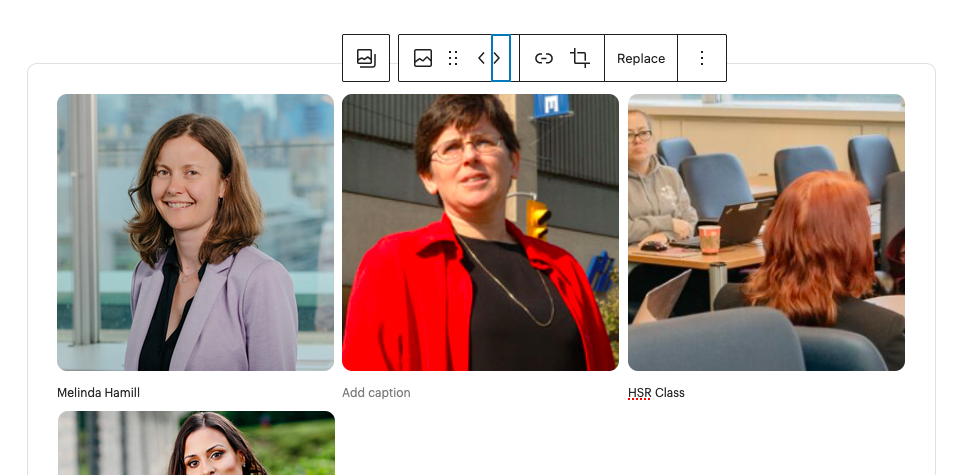
Example of images added to page. By default, if captions/alt text have been configured in the media library, that text will carry forward in the caption area of the each images gallery.

Image order
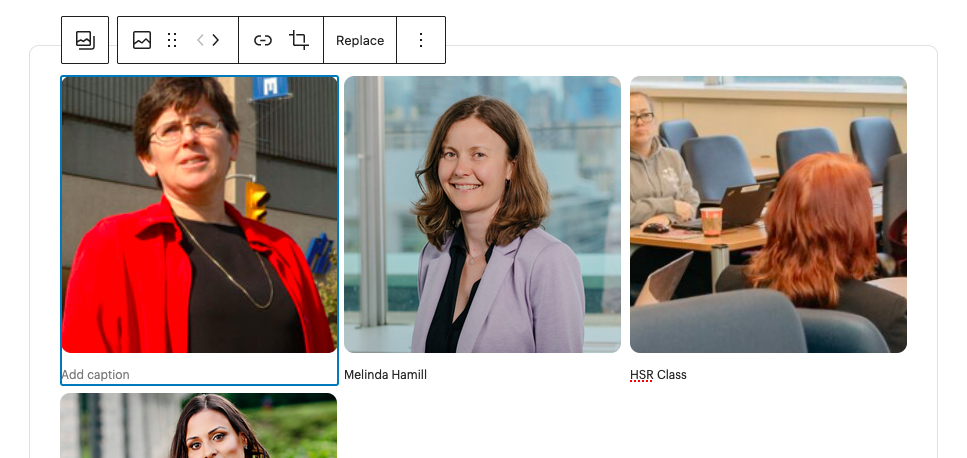
The order of the images can be changed by selecting the image and clicking the left/right arrows in the floating tooltip.

Image moves to the left when left arrow is clicked. 
Configuration options
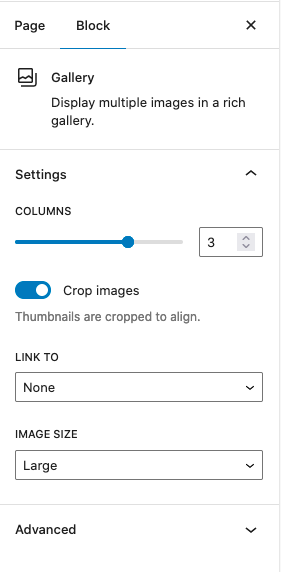
When a gallery block is selected in the WordPress editor, the right-hand sidebar will display the following configuration options:
- Columns: Changes the number of columns within the gallery block
- Crop images: Crops all images within a square shape for a consistent size. On by default
- Link to: Legacy option, links to specific media file, best to leave as is
- Image size: Defines image size in gallery block
Configuration panel