Media & Text
Media & Text
Media & Text Block Types
There are two variants of the Media & Text block available under the same same block element. Both are used as large call to actions intended to be placed near the footer element of a page. Configurations for these allow for either picture on the left or right side and two unique accent colours.
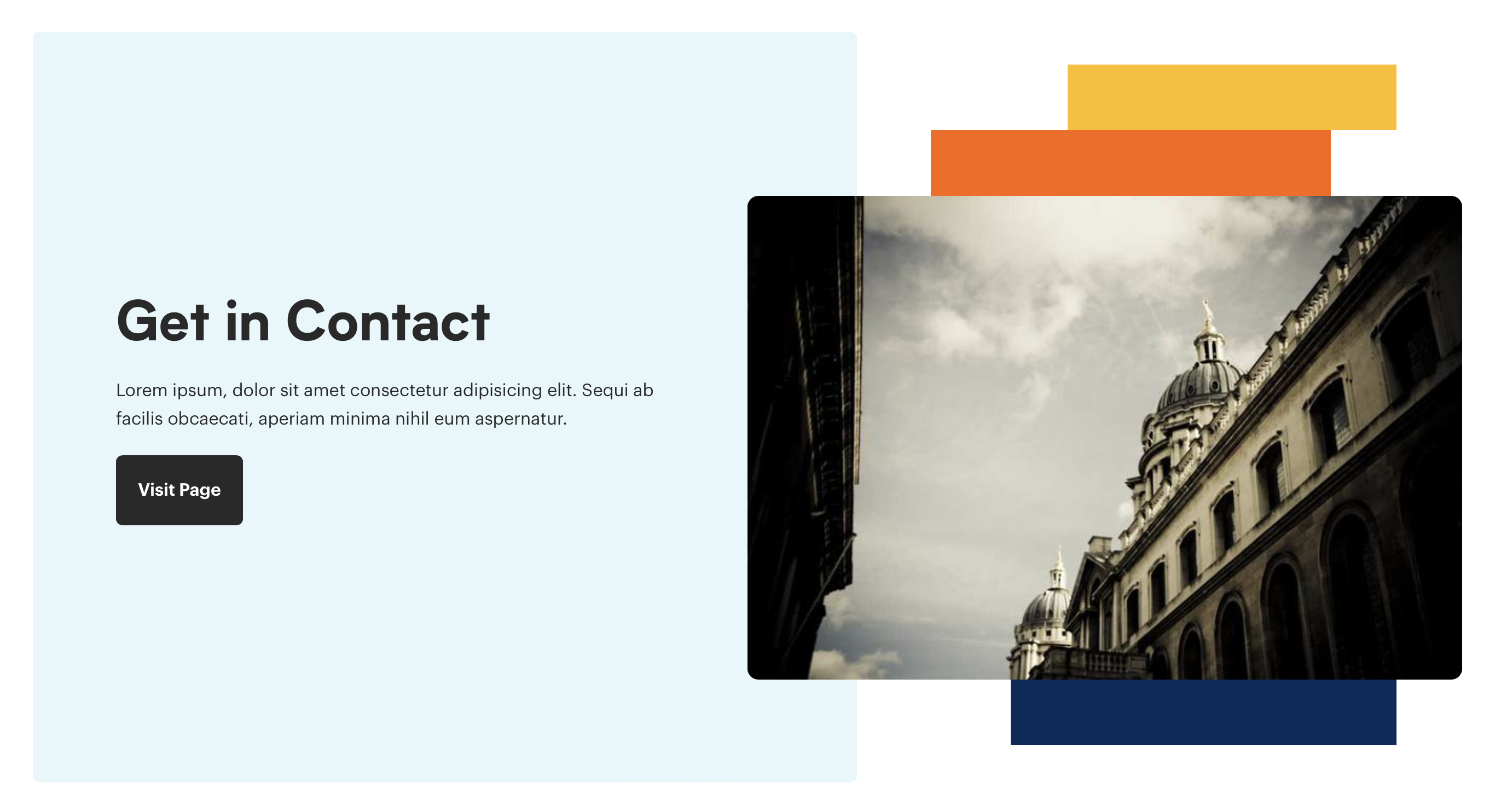
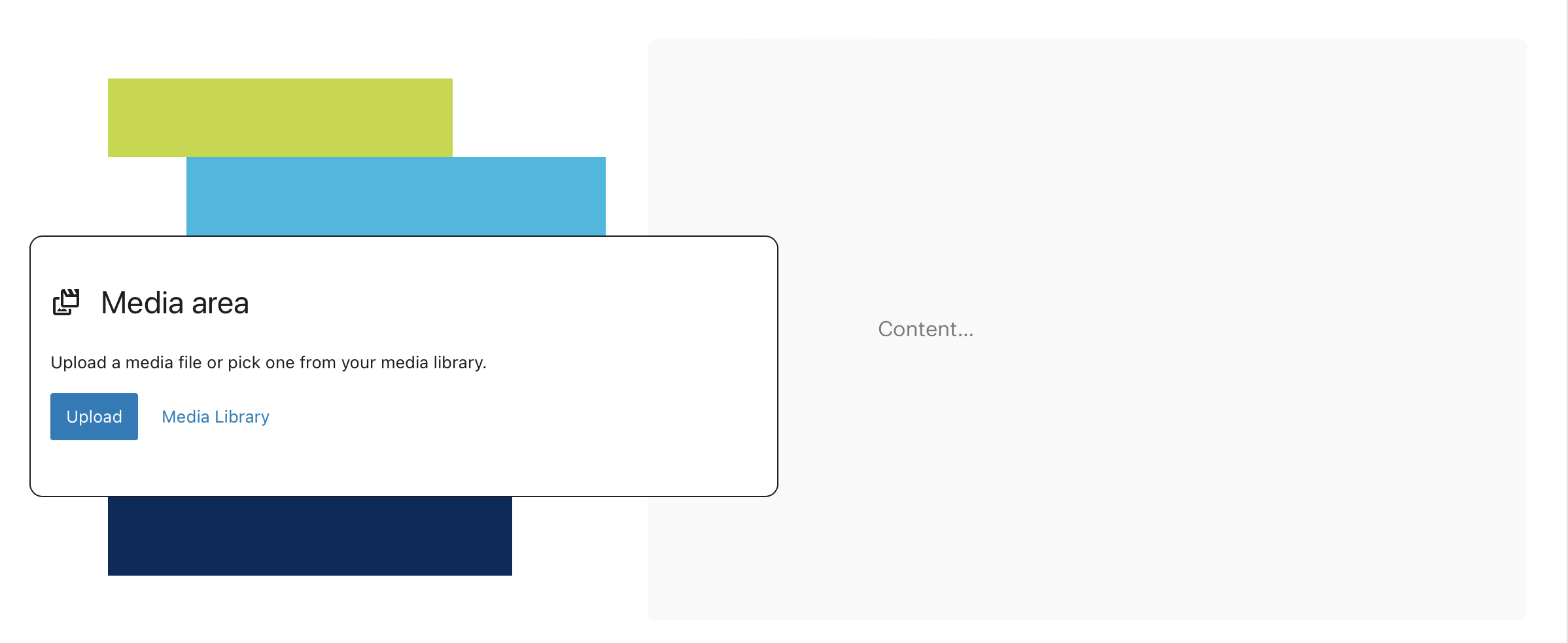
Image on the left

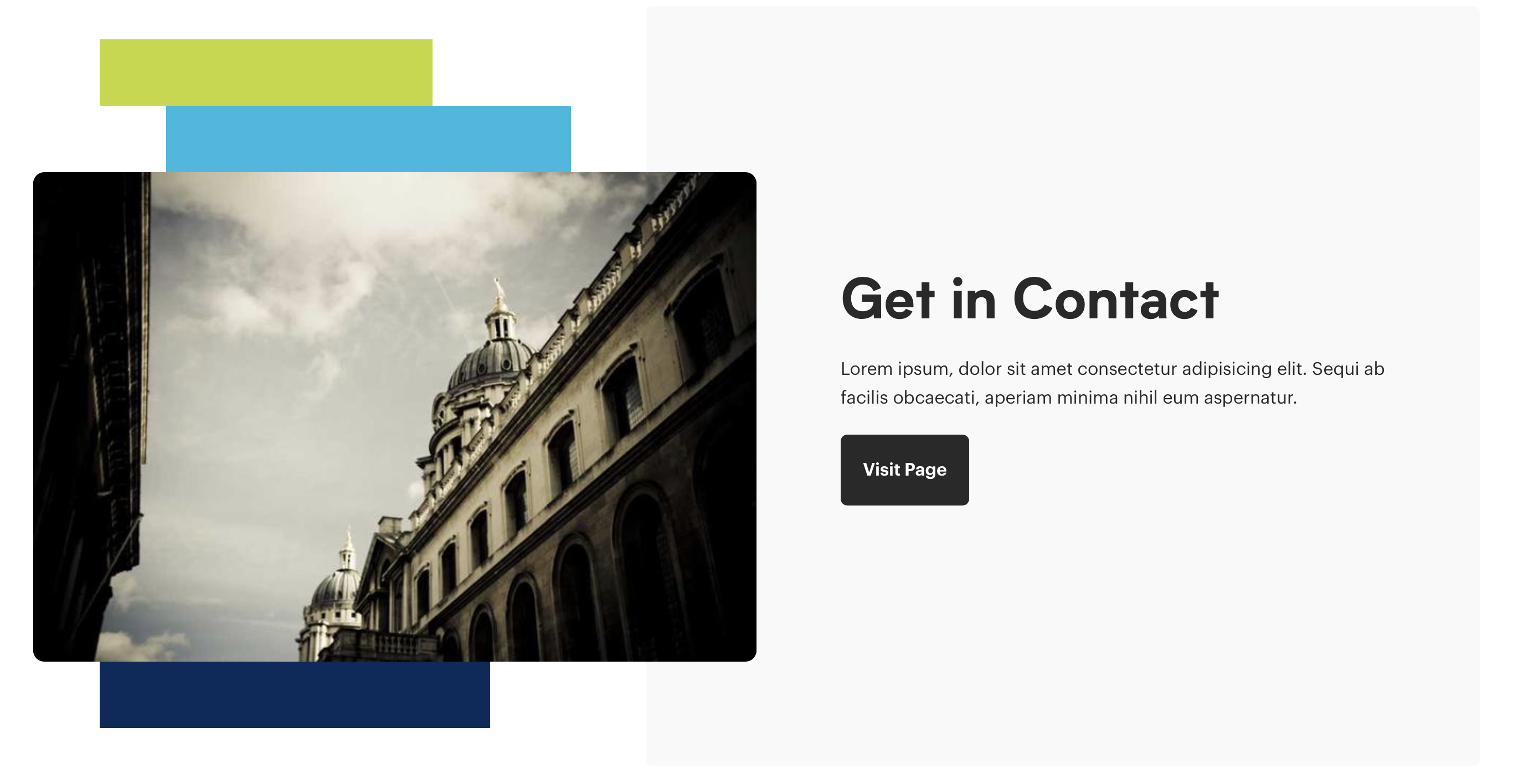
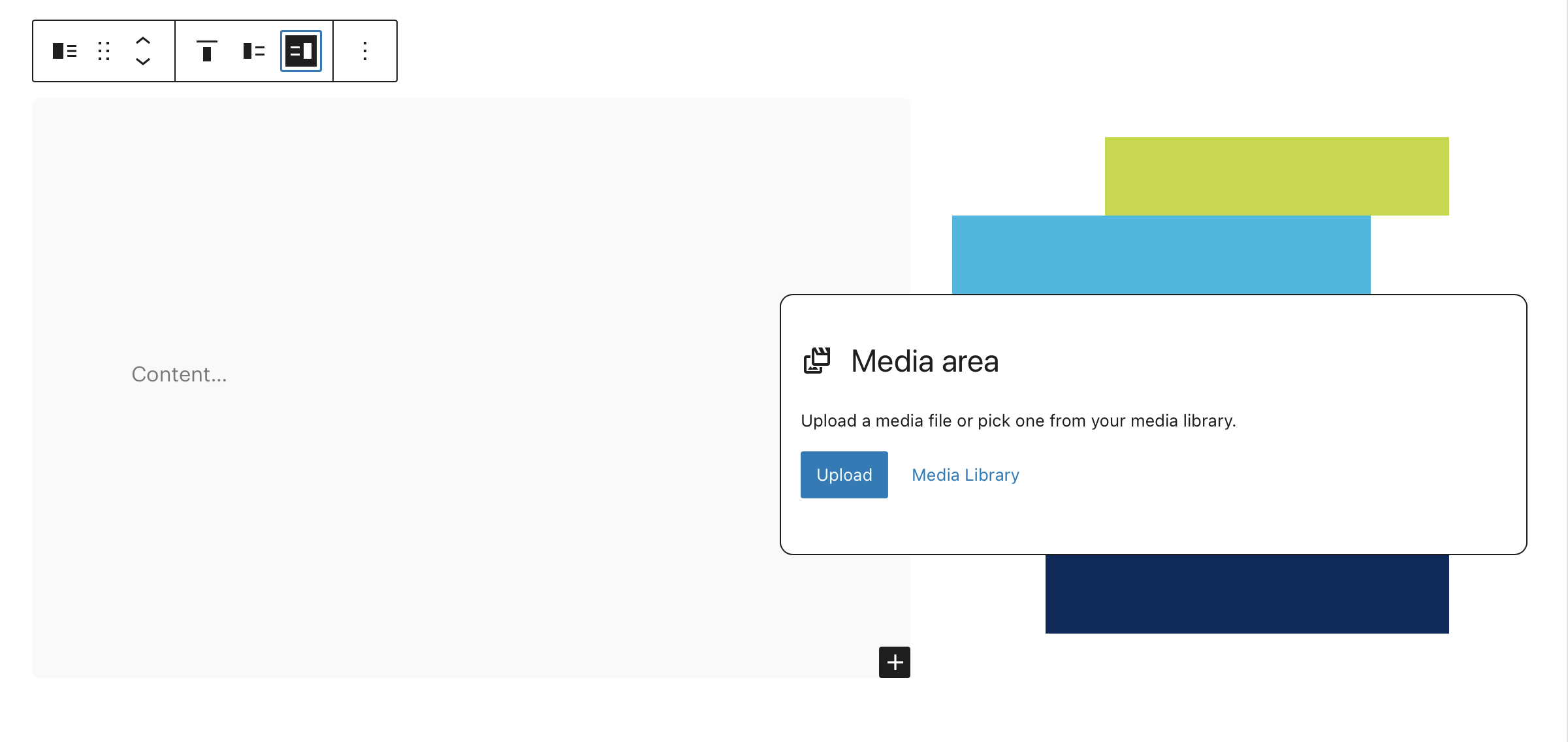
Image on the right

Tips
These are best suited near the footer area of the site and are often used as reusable blocks. See reusable blocks to learn more
Using the block in WordPress
Adding a block to the page
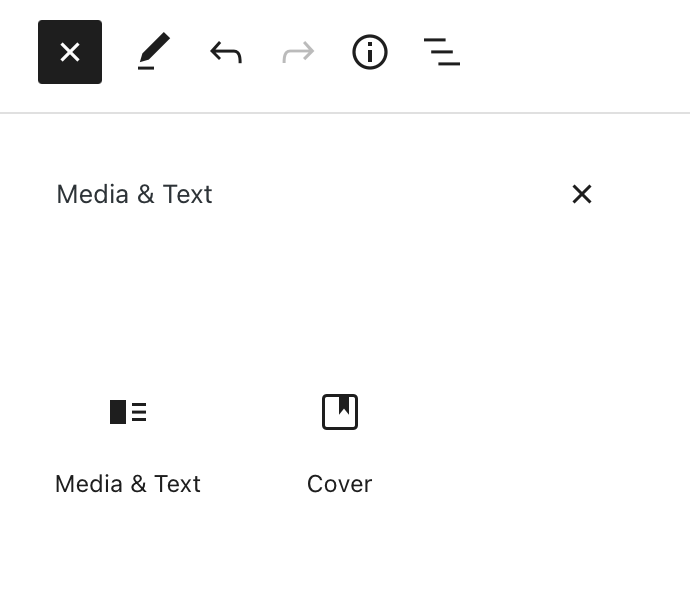
To add a Media & Text block, toggle the block inserter and search for the block named Media & Text. For more information on adding blocks see Getting Started

Editing
Example of the default block when inserted onto the page.

Example of image area on the right. This can be configured by selecting the main block element and changing the alignment option in the floating options palette.

Configuration options
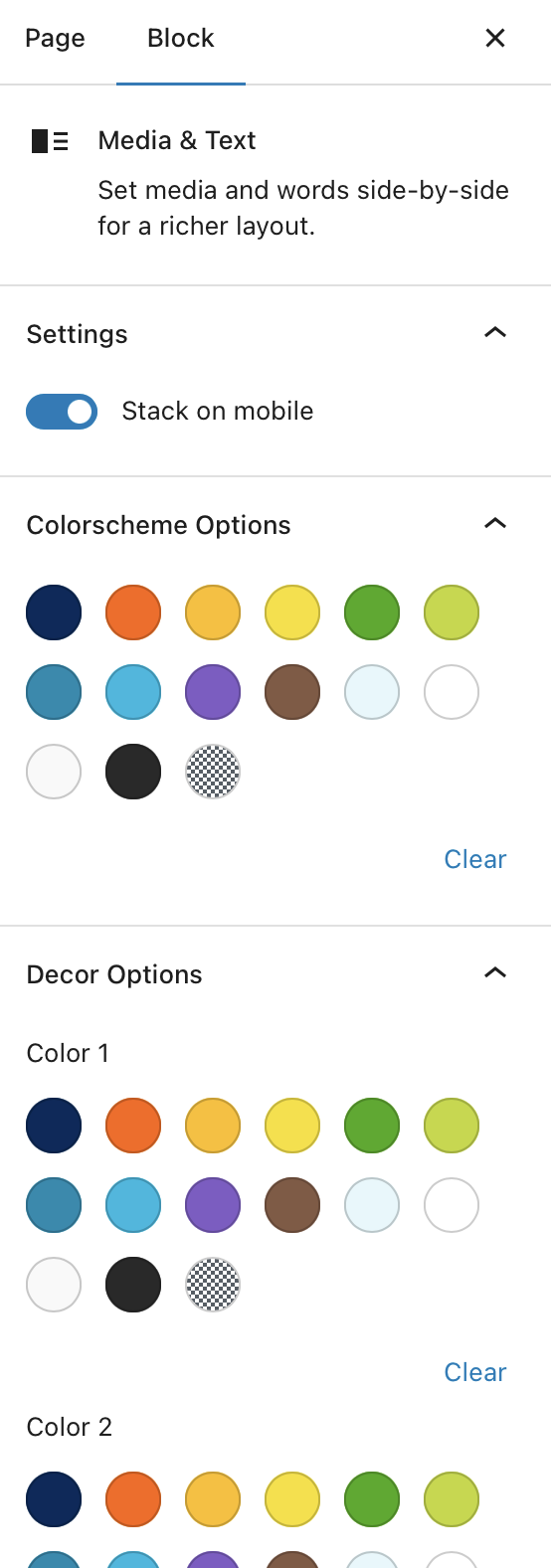
With media & text block selected in the WordPress editor, the right-hand sidebar will display the following configuration options:
- Settings
- Stack on mobile: Default behaviour set to On. Enables container to stack image above text area on mobile devices.
- Colour scheme options: Select a default colour scheme for the text area background. Default options are light blue and grey.
- Decor options
- Colour 1: Defines the first accent colour in the image area.
- Colour 2: Defines the second accent colour in the image area.
Configuration panel