Tabs
Tabs
Tab Blocks
The tab block is a versatile block element that allows content to be placed into multiple groupings called tabs. Each tab is treated as a separate content area that can contain most block types of the IHPME WordPress system.
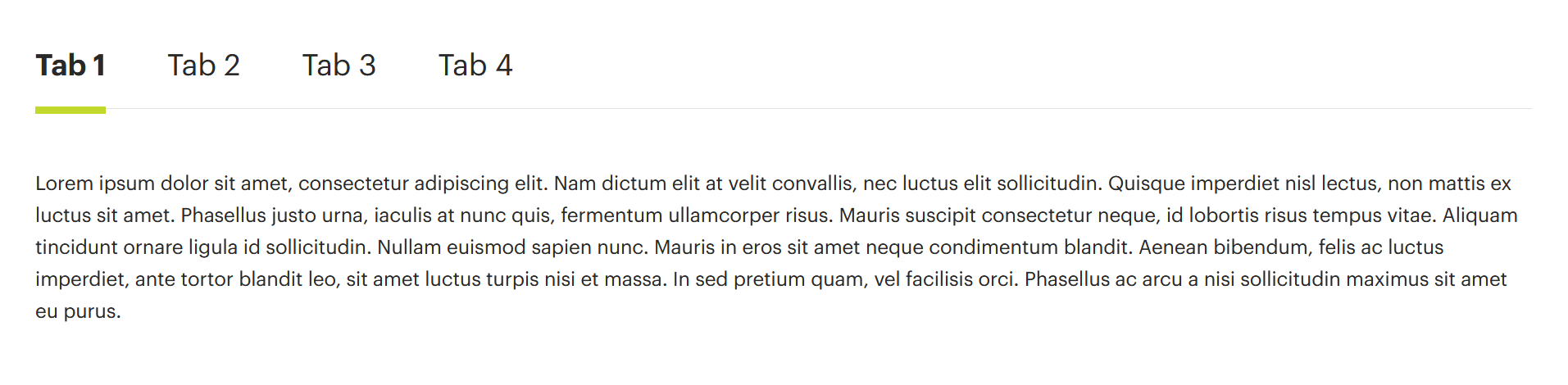
Default

Using the block in WordPress
Adding a block to the page
To add a tabs block, toggle the block inserter and search for the block named tabs. For more information on adding blocks see Getting Started
Editing
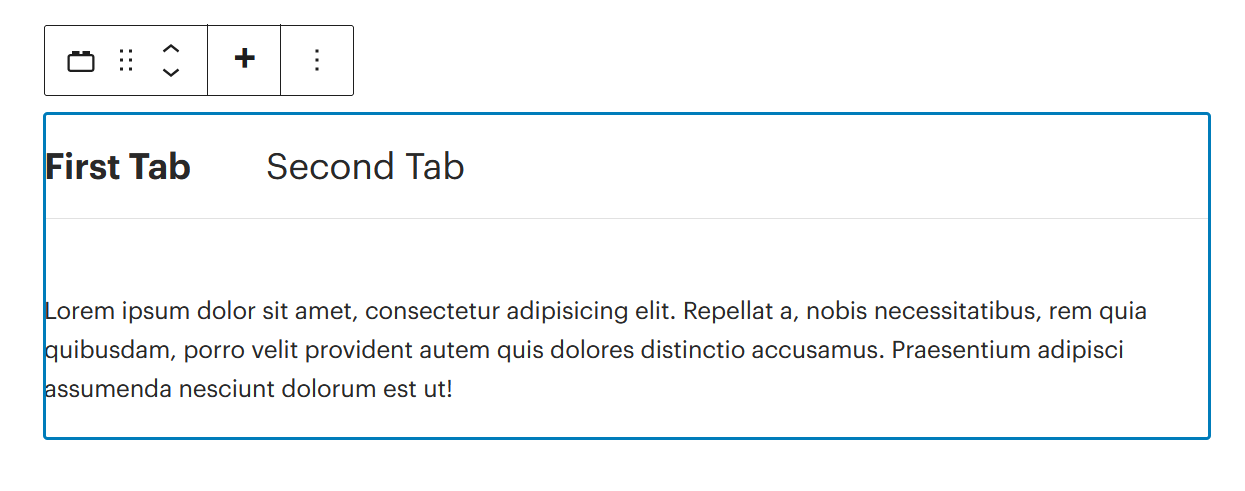
The default tabs block includes only one tab by default. Content can be written directly into the tabs as any content would on a page.

To add more tabs click the plus sign on the hover panel above the tabs block.

Tab titles
To add a title to a tab, first select the the tab block title you wish to change in the editor window. Then on the right-hand side configuration panel, a new option will appear called Tab Title. In the input field below you can add a unique title.

Configuration options
With the tabs block selected in the WordPress editor, the right-hand sidebar will display the following configuration options:
- Style
- Default: Default tab style
- Small Titles: Reduces the size of the titles, useful for when horizontal space is tight or tab is nested inside another component
- Accent Colour: Predefined accent colours from the IHPME colour palette
Configuration panel
