File
File
File Block Types
The file block type is a tidy way to display links to specific files that are not inline links within a body of text. They emphasize important documents and resources within a given page.
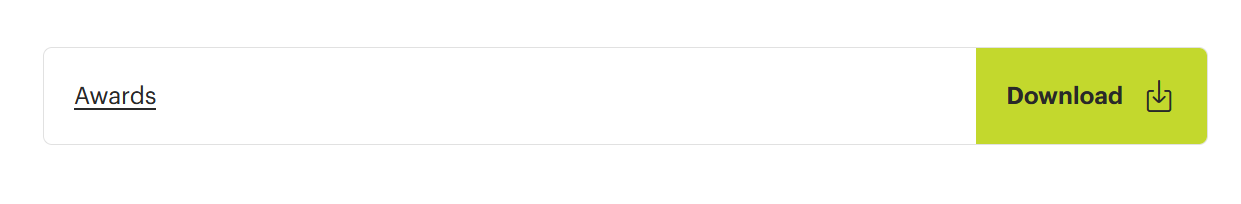
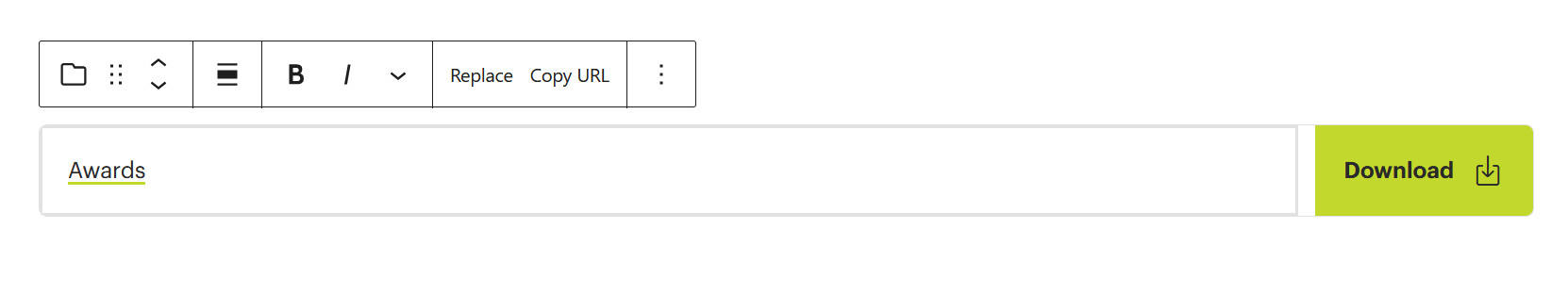
Default File Block

Tips
It is recommended that you include the download button when using the file block.
Using the block in WordPress
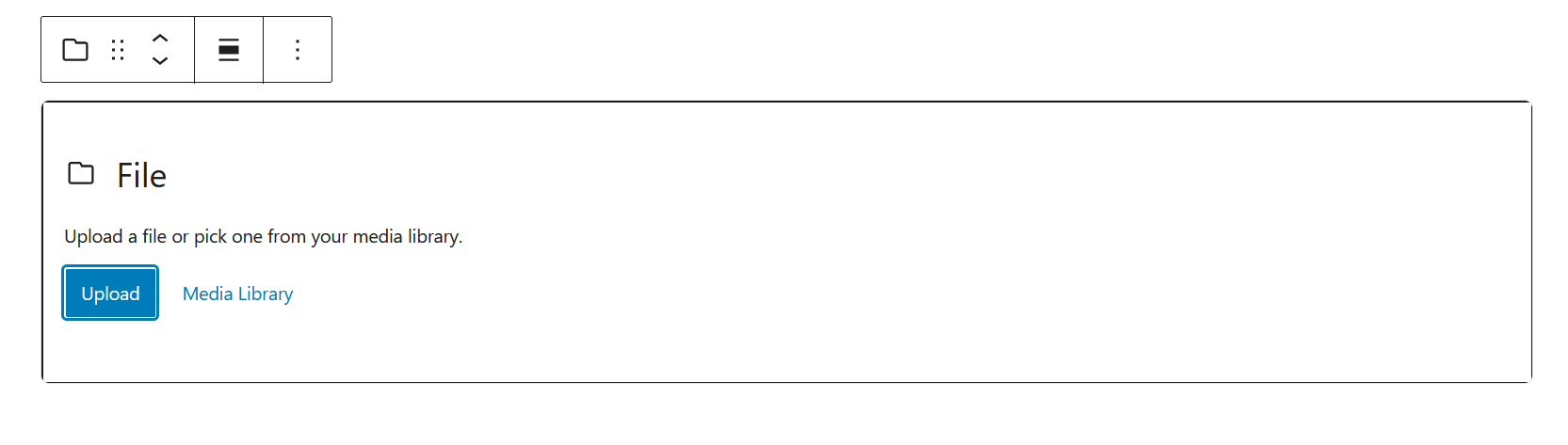
Adding a block to the page
To add a file block, toggle the block inserter and search for the block named file. For more information on adding blocks see Getting Started
Editing
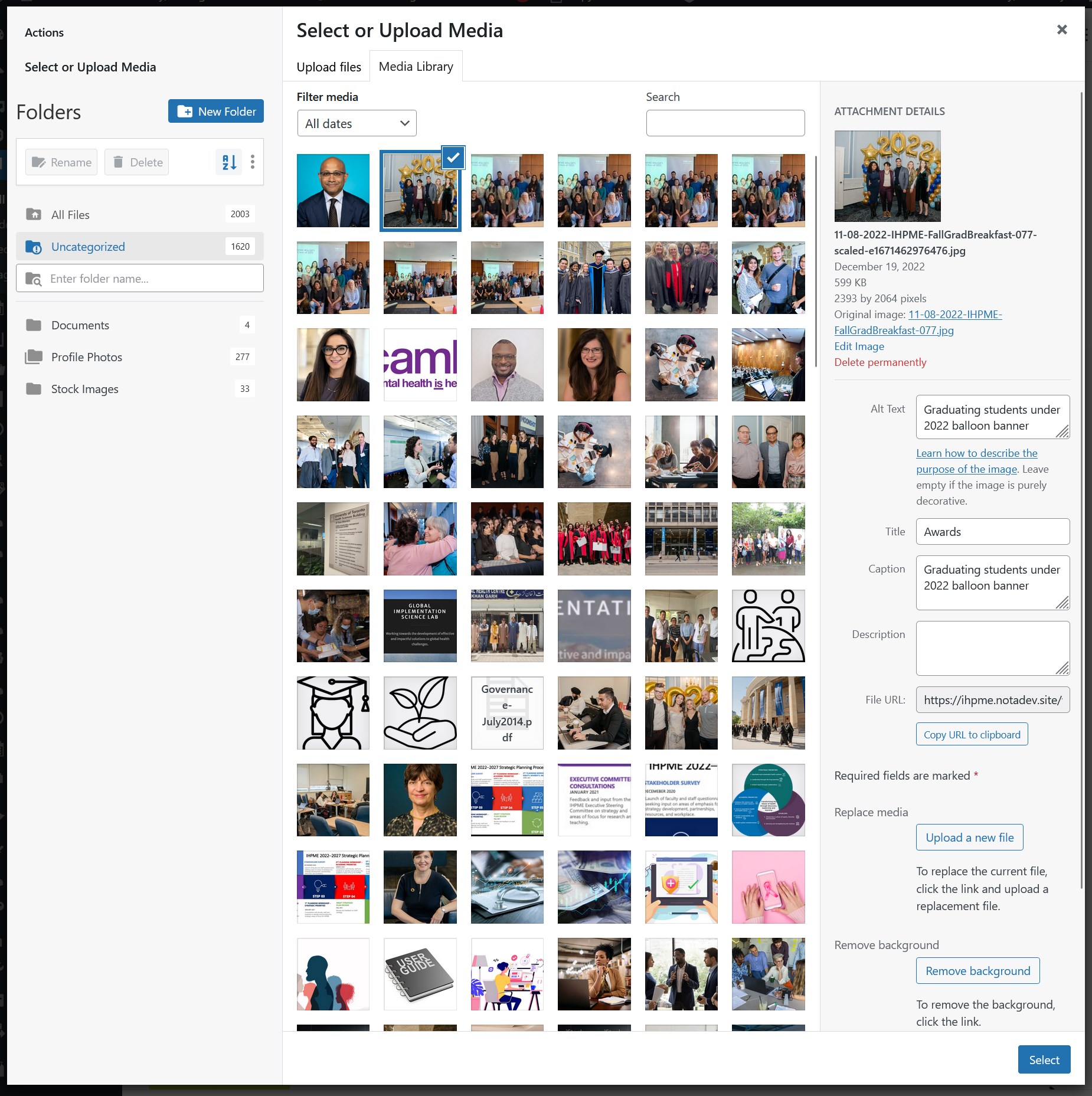
After adding the file block to the page, you need to select or upload a media file.

Example of selecting file from existing Media library


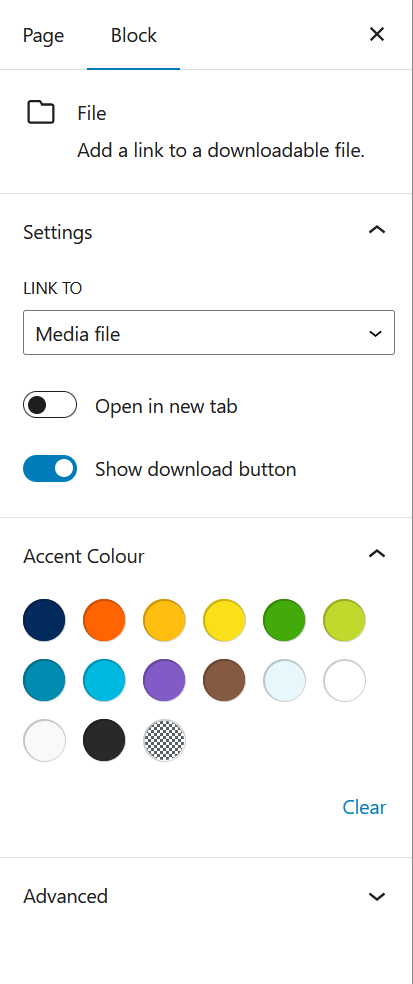
Configuration options
When the file block is selected in the WordPress editor, the right-hand sidebar will display the following configuration options:
- Link to
- Media file: Default behaviour, recommend usage links directly to file
- Attachment page: Links to a page with attachment in it, not a recommended option
- Open in new tab: Open media file attachment in new browser tab
- Show download button: Toggles off/on download button on block, recommended to be toggled on by default
- Accent Colour
- Predefined accent colours from the IHPME colour palette
Configuration panel