Points Grid
Points Grid
Points Grid Block
The points grid is an elegant way to display sequentially ordered information on page. It's useful for stepped processes or instructions within a given block content. It can be configured to various amounts of columns to accomodate the content you wish to contain.
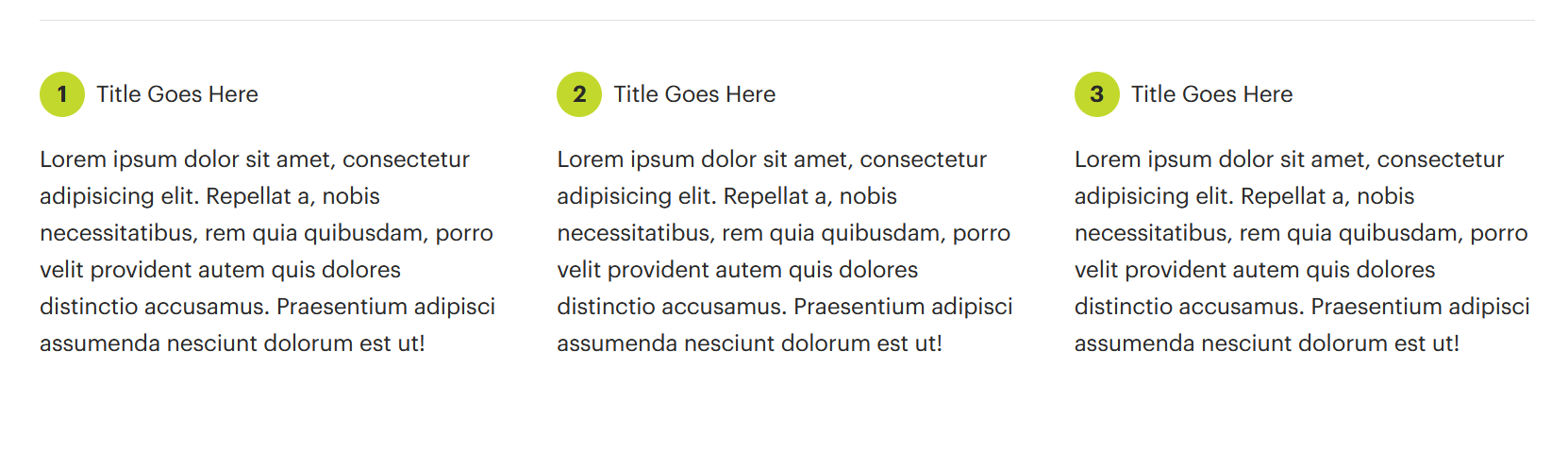
Default

Tips
The point grid will automatically add sequential numbers when adding/removing more points to the grid.
Using the block in WordPress
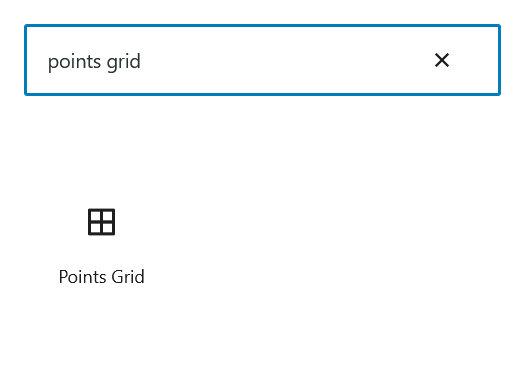
Adding a block to the page
To add a points grid block, toggle the block inserter and search for the block named points grid. For more information on adding blocks see Getting Started

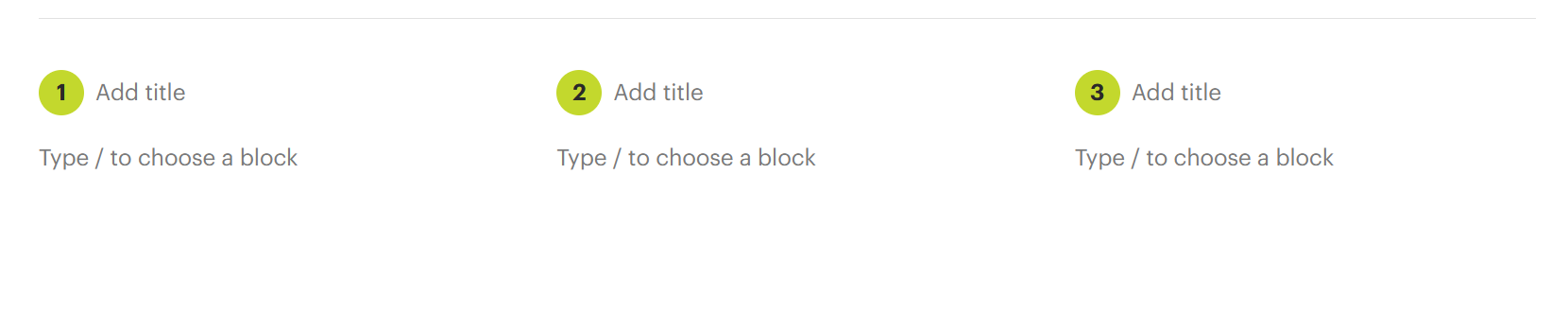
Editing
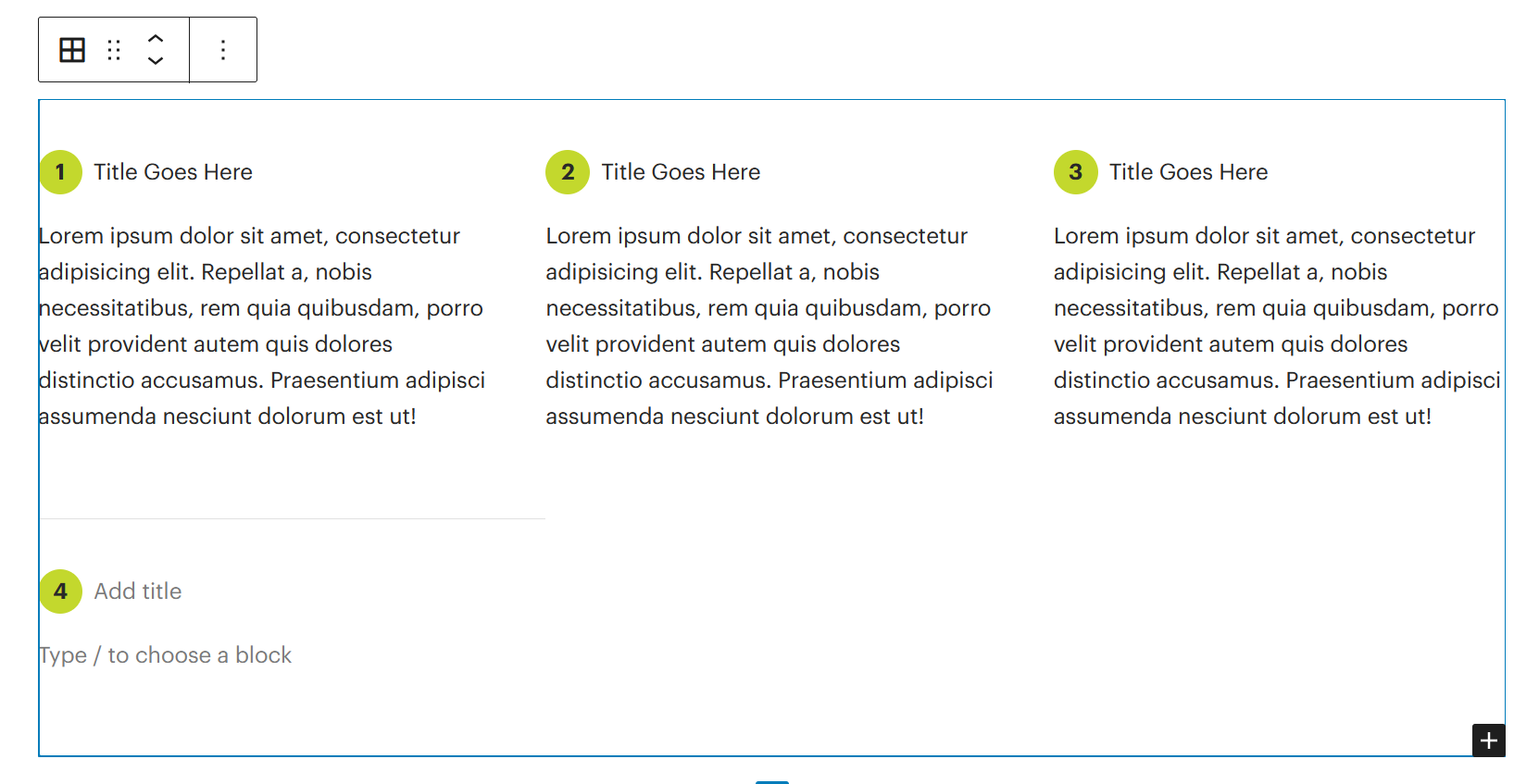
By default when adding a points grid to a page, it contains three columns and three empty blocks for content insertion.

Text can be added as normal to both the title and main content areas.

More points can be added to the grid by hovering your mouse over the main block element and selecting the plus sign in the bottom right corner.

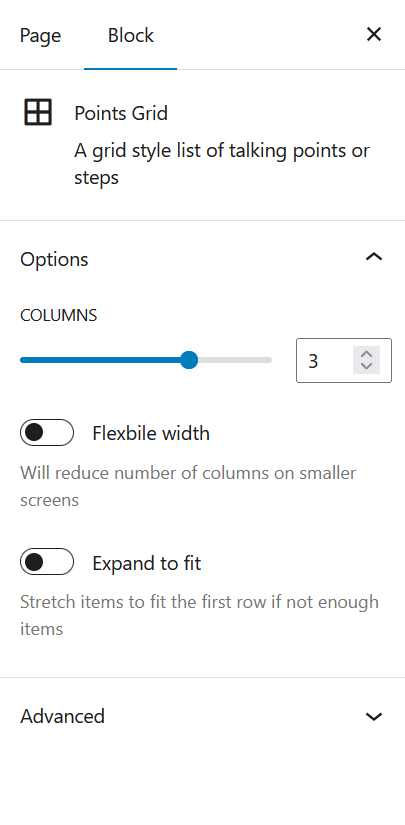
Configuration options
With the points grid block selected in the WordPress editor, the right-hand sidebar will display the follow configuration options:
- Columns: Adds or subtracts the number of columns to the
points grid - Flexible width toggle: Will reduce number of columns on smaller screens
- Expand to fit: Stretch items to fit the first row if not enough items
Configuration panel