Image Carousels
Image Carousels
Image Carousel Types
The image carousel block allows for a collection of images to come together and help tell a story. There are two options available when adding images to the image carousel block.
Image Type

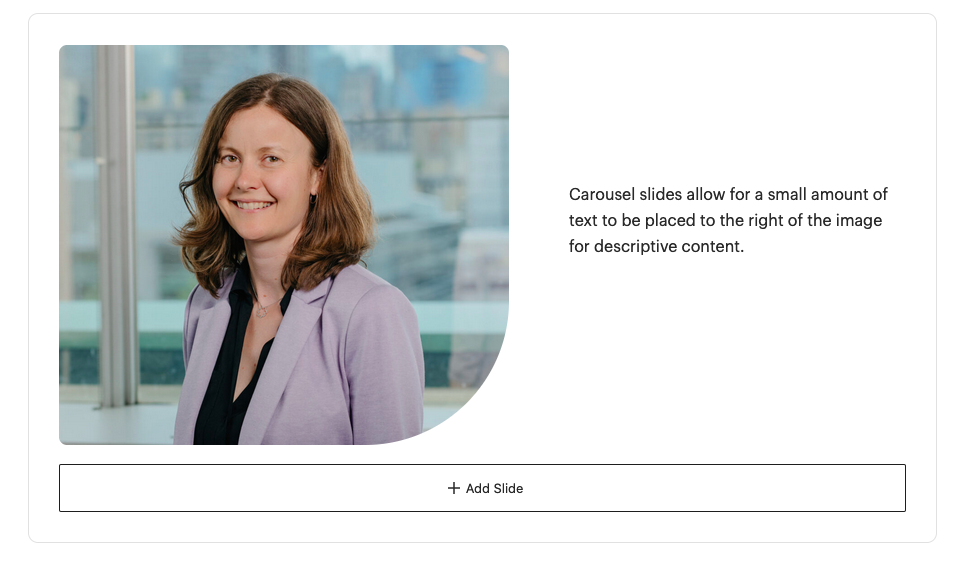
Carousel Slide

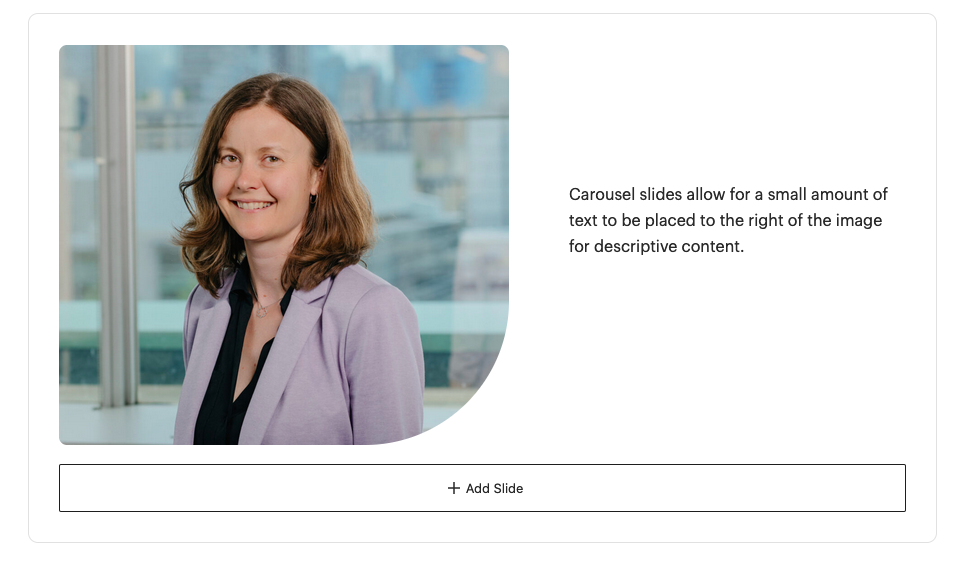
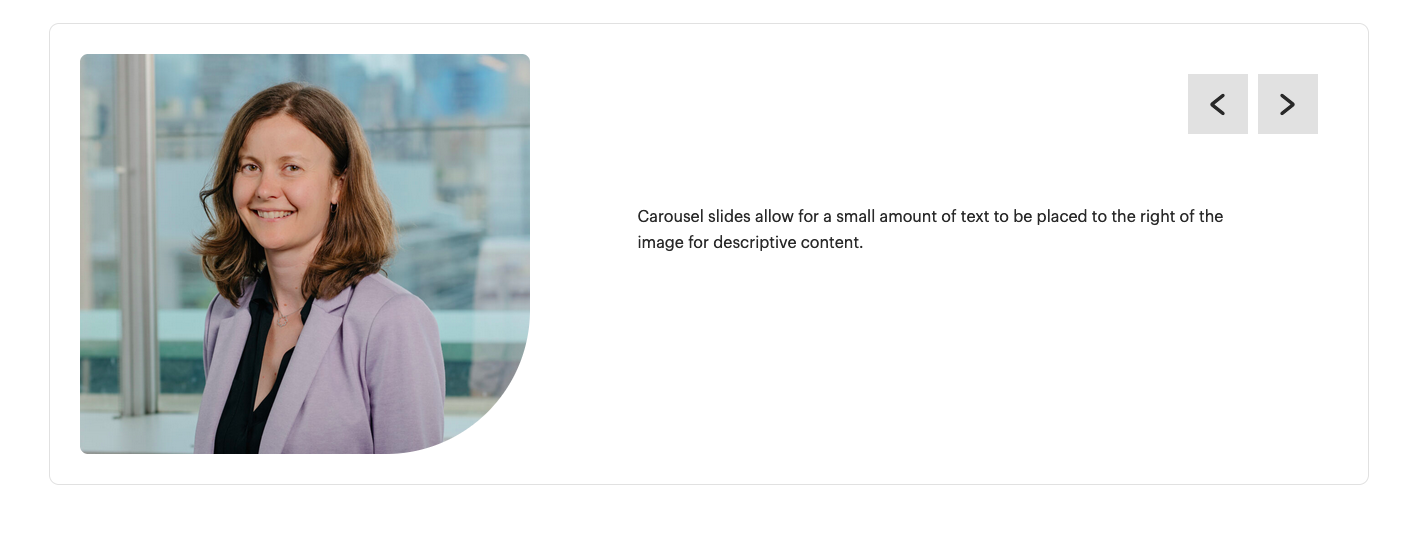
Live preview example
This preview example shows the carousel slide populated with text to the right

Tips
Try not to mix and match carousel slides and image type slide items as it can cause some visual inconsistencies
Using the block in WordPress
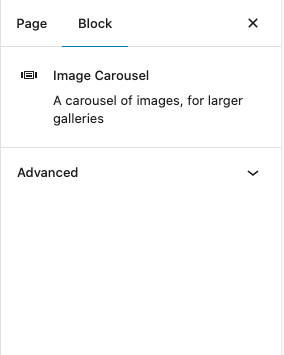
Adding a block to the page
To add an image carousel block, toggle the block inserter and search for the block named image carousel. For more information on adding blocks see Getting Started

Editing
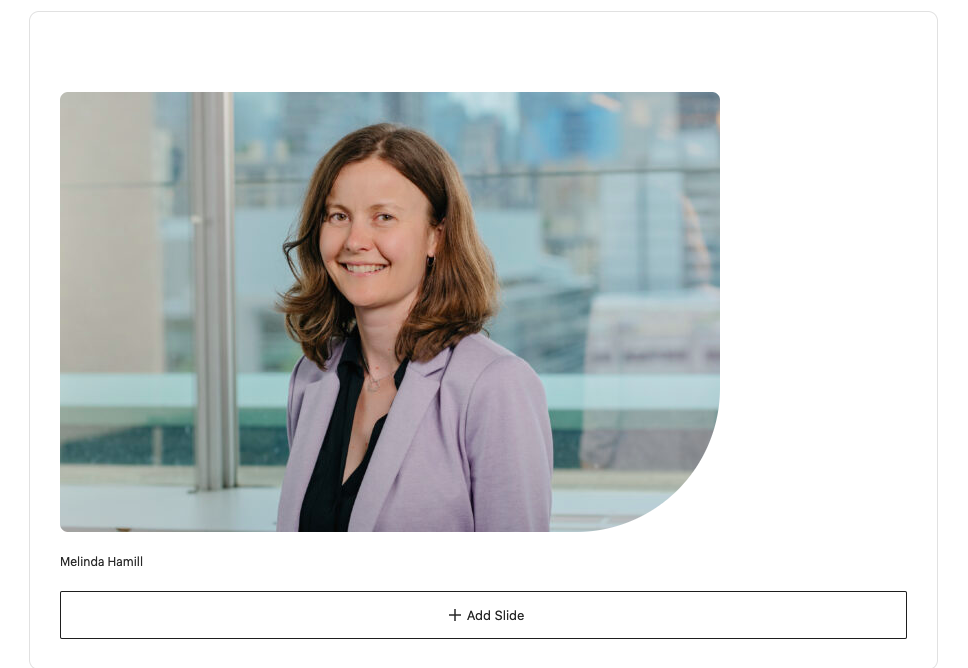
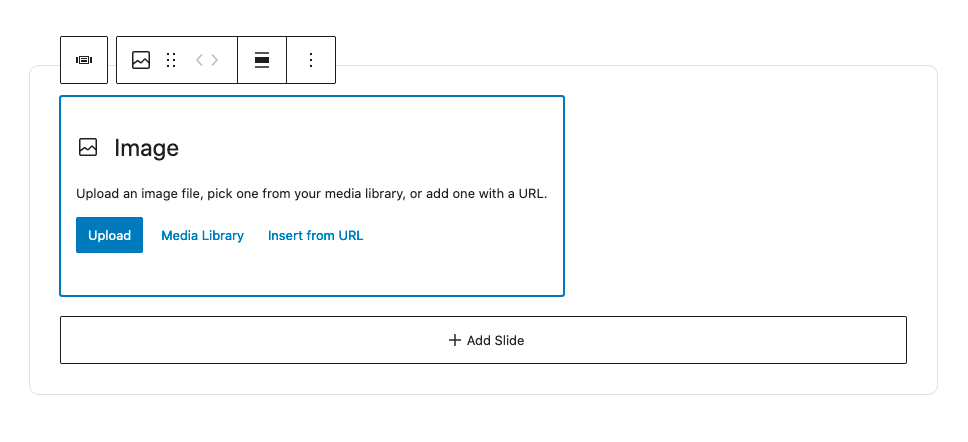
When adding the image carousel to the page, you are by presented with a blank block to which you can select an image to add. By default, the first slide type is set to Image.

When adding images as carousel slides, you have the option of adding text to the right-hand side of the image. When images are added as a carousel type, they are also added as a fixed size.

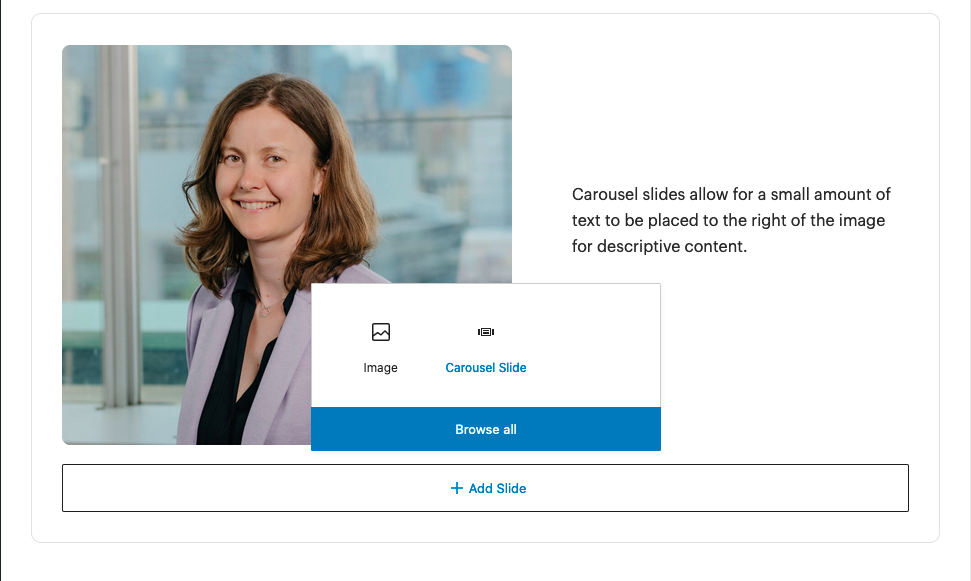
The Add Slide button at the bottom of the image carousel block will allow you to add additional slides of either an image or carousel slide type.

Example of adding additional carousel slides. When adding additional slides in the WordPress editor, they appear in a stacked vertical order for ease of editing.

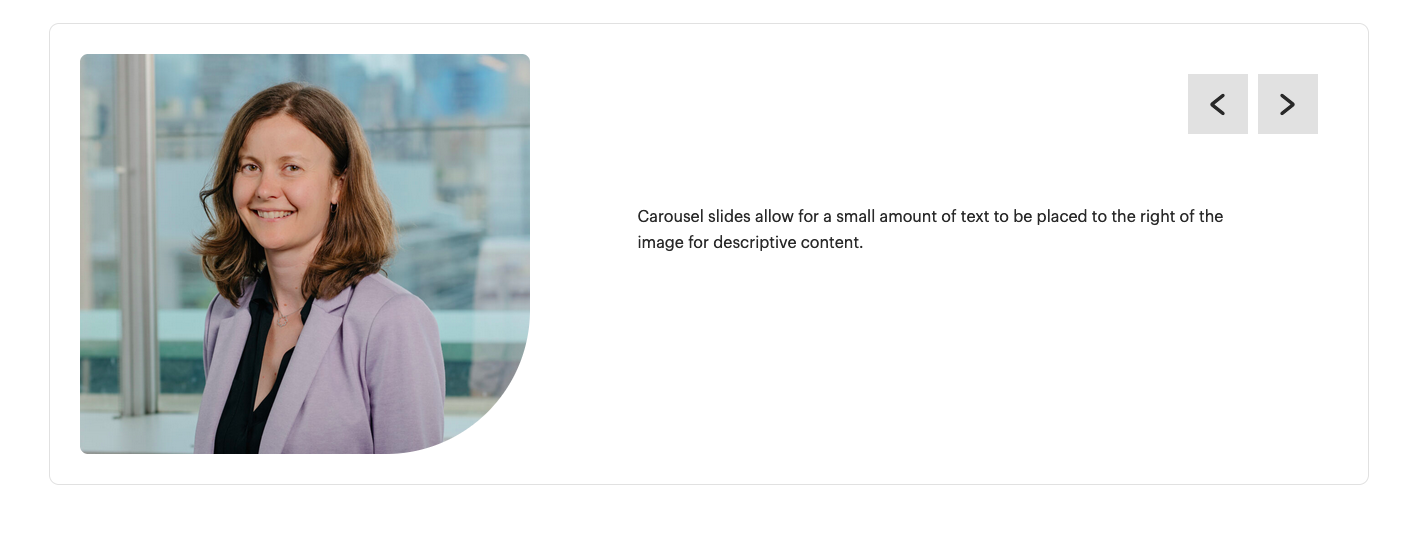
Example of a live preview of the carousel block

Configuration options
The image carousel block does not offer any specific configuration options in the right-hand panel.
Configuration panel