Pages
Pages
Pages are the root level items that are the main navigable areas of the website. A page can contain standalone content that exists only on that page, or draw in information from other areas of the WordPress database, or a mixture of both.
Tips
Be careful when creating new pages or modifying existing pages. Pages are the core elements of the IHPME website and may have a substantial amount of automated elements associated with them.
Editing & Creating New Pages
Example of WordPress sidebar:

All Pages
Displays all pages currently created in the WordPress editor.
Add New
Adds a new blank page to the WordPress editor.
Sections
This is a special breadcrumb modifier for navigation purposes. Admin use only.
Pages directory
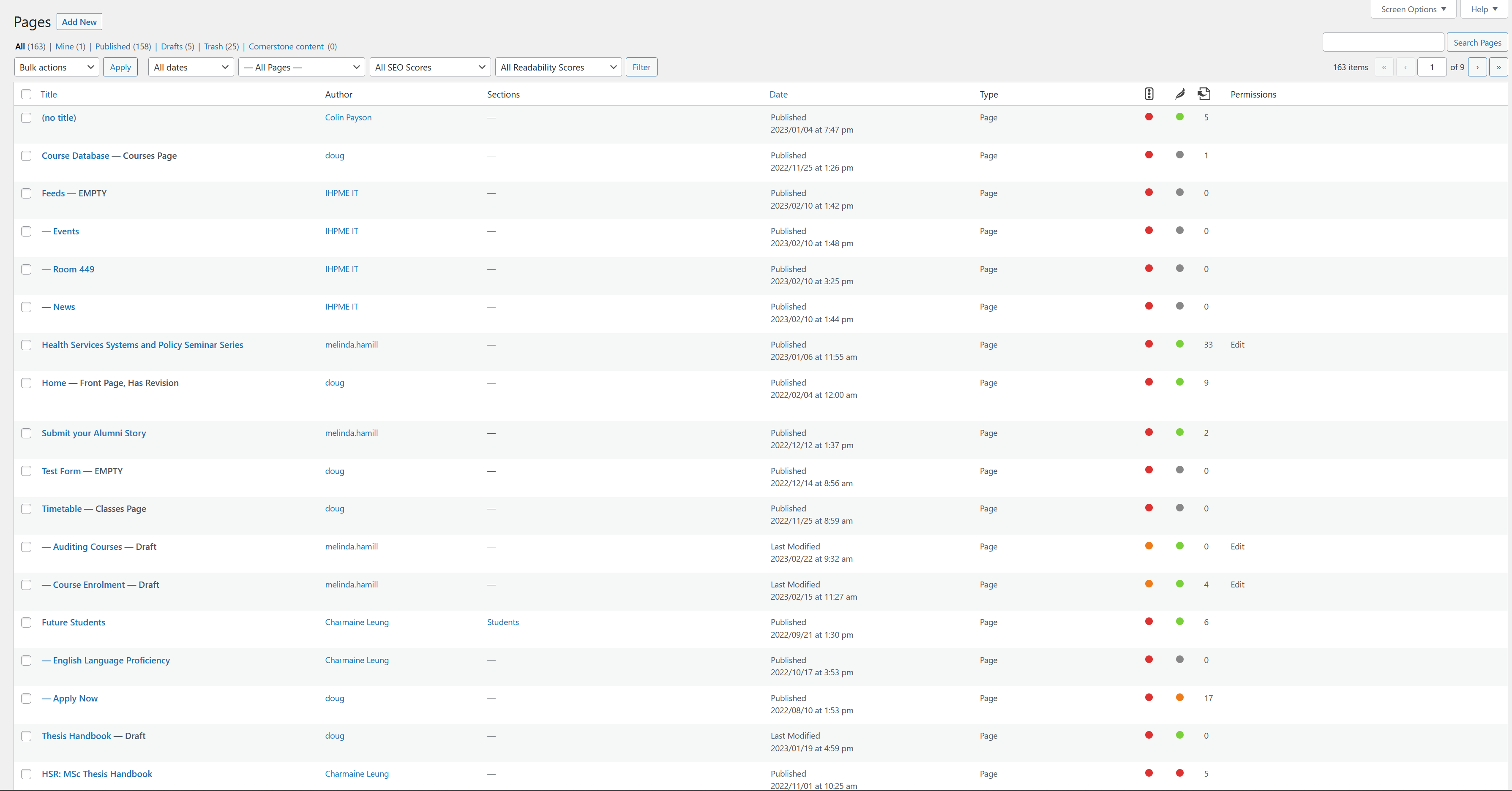
Within the "All Pages" directory there are a few things to be observed:
Example of Pages directory view:

Parent Pages
Parent pages are often described as root pages. These pages are often the first page within a section of a website. Within the WordPress editor directory, a parent page is identified by not having a hyphen or dash before its name.
Example of a parent page:

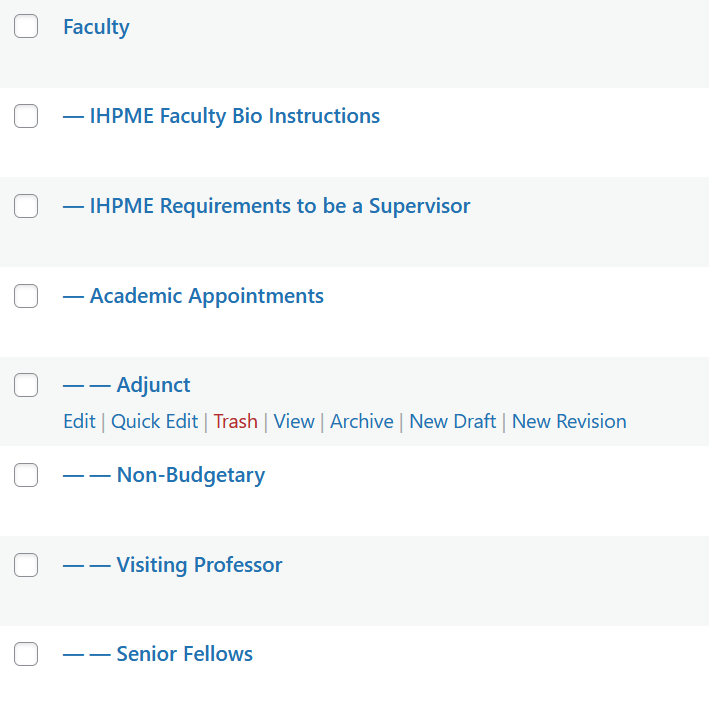
Child Pages
Child pages are pages that appear below the parent page in the navigational hierarchy of the website. They can be identified by the hyphen in front of their name.
Example of child pages:

In the above example, you can see that "Faculty" is the parent page to the "- IHPM Faculty Bio Instructions" child page. You can also see that there can be many levels of child pages, each denoted with one, two or three hyphens to indicate page hierarchy.
Hierarchy example:
Parent Page
- Child Page Level One
- - Child Page Level Two
- - - Child Page Level Three
Pattern templates
When adding a new page you will be presented with the option of selecting a default page pattern. These patterns are predefined collections of blocks that can be used as a loose template when creating new pages. They are not strict templates, as items can be moved or removed as needed, but are helpful starters in creating similar common pages that already exist in the IHPME website.
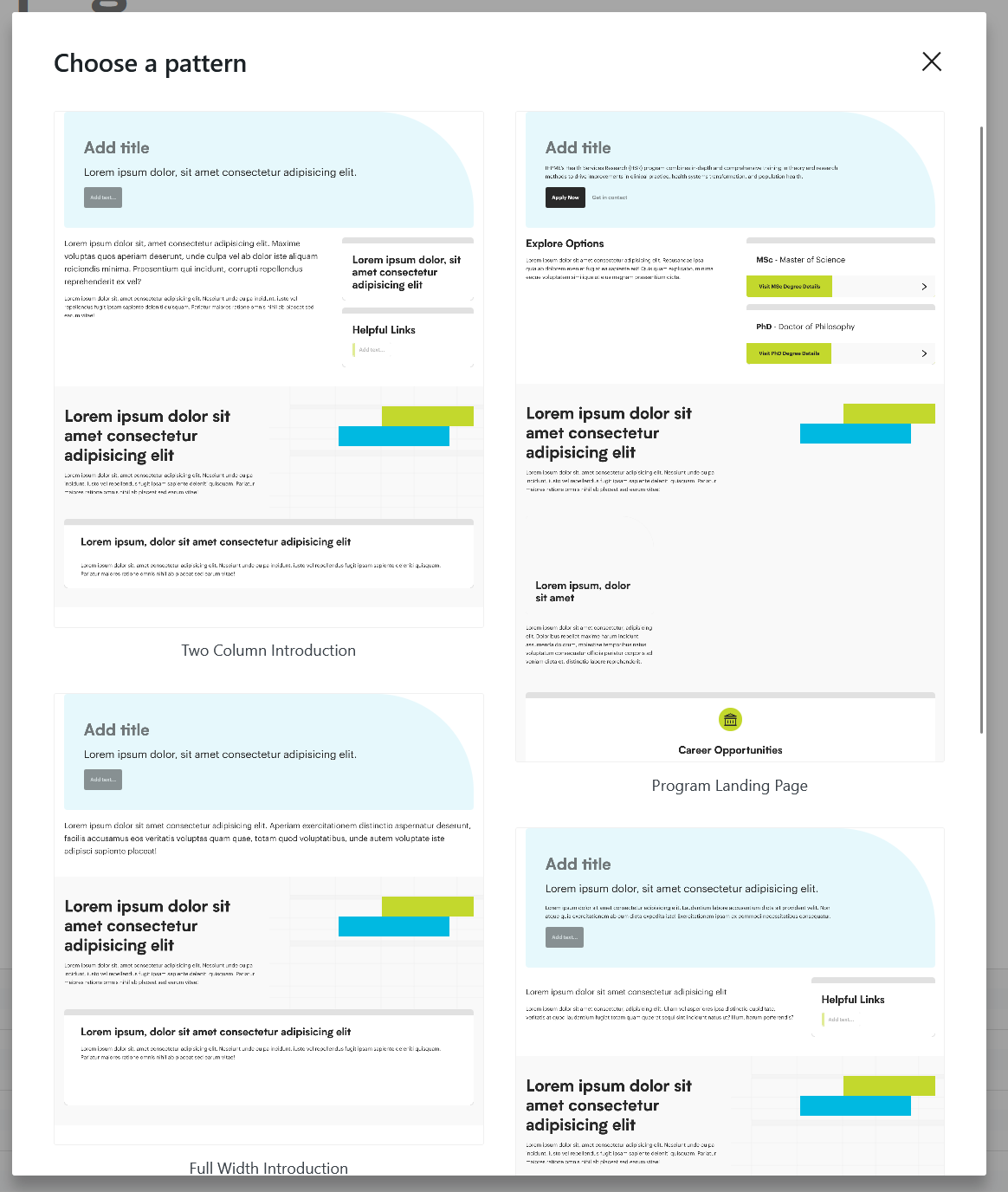
Pattern Templates Window Example:

Two Column Introduction
Page type that includes the standard header and two columns of information below the header. Used most often as a generic content type page.
Example usage on IHPME:
Program Landing Page
Use as a starter template for creating a new program details page. It contains many of the common blocks associated with the other program pages currently used on the website.
Example usage on IHPME:
- [https://ihpme.utoronto.ca/programs/health-administration/](https://ihpme.utoronto.ca/programs/health-administration
- https://ihpme.utoronto.ca/programs/health-systems-research/
Full Width Introduction
Another generic content usage page. This one contains no right-hand sidebar for quick links.
Example usage on IHPME:
Root Page
Most commonly used as a root page to a new main section of the website such as "Programs" or "Research". This template has many common content types and automation blocks ready for use.
Example usage on IHPME:
Details Page
The details pattern is preloaded with a sidebar ready for use as needed to describe a very detailed topic, such as a program's overall details or a student handbook.
Example usage on IHPME: